
Adobe Illustrator is the default choice for anyone who needs high quality graphic design software. But Adobe’s subscription model is pretty expensive, and Illustrator only works on Windows and Mac.
If you’re a hobbyist on a budget, or use Linux or a Chromebook, what are your options?
Fortunately, there are plenty of free, browser-based Adobe Illustrator alternatives you can try. Not only do you not have to pay for them, but they’ll run on any device running any operating system.
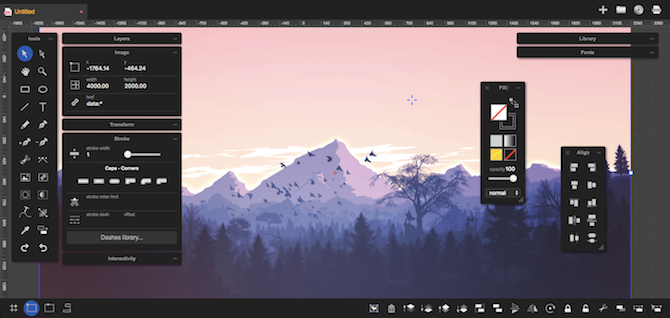
1. Gravit Designer

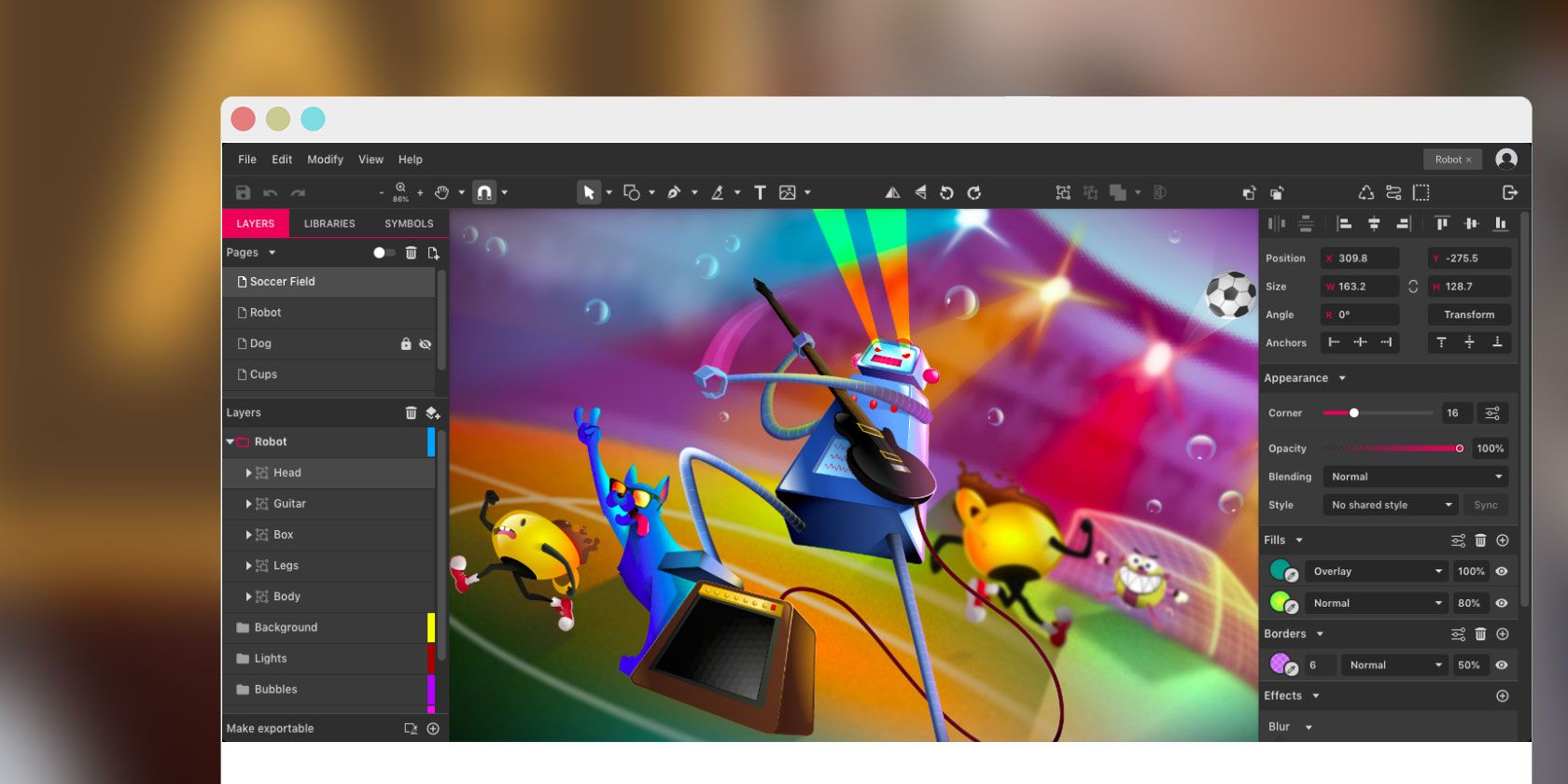
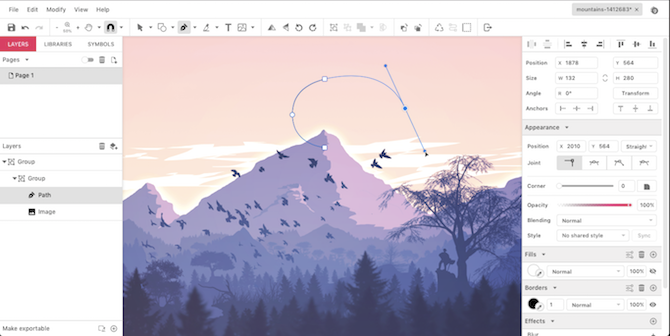
Gravit Designer is a fast, powerful, and great-looking free vector design tool. As well as working in all major browsers you can download a desktop version for Mac, Windows, Linux, and Chrome OS. In all cases you get full cloud sync integration.
The program has all the basics you’d expect from Illustrator, including a version of the Pen tool (called Paths) and a freehand drawing tool that smooths your lines as you go.
It’s easy to create custom shapes thanks to Gravit’s take on the Pathfinder tool. There’s also a wide variety of keyboard shortcuts, including many that are the same as in Adobe’s software.
In addition to all this you get huge libraries of pre-designed shapes, illustrations, icons, lines, and more to use in your designs. For pro users Gravit Designer also supports CMYK.
2. Vectr

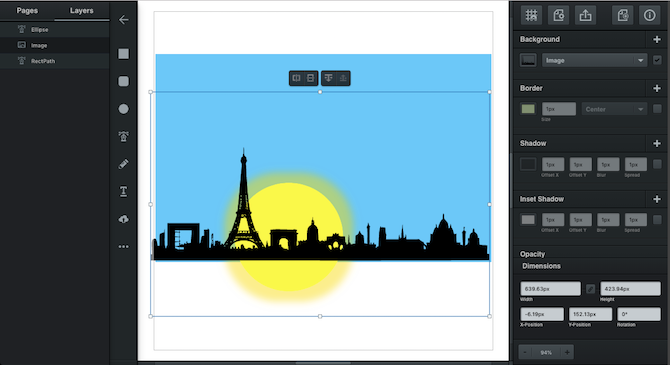
With support for all major browsers as well as a downloadable version for Windows, Linux, and Chrome OS, Vectr is a simple tool for creating quick vector designs.
It isn’t as feature-rich as Gravit, but that means there’s a shorter learning curve. And it has strengths for particular types of usage.
Vectr is especially good for creating social media cover pages. There are preset document sizes, and its easy to import photos and add your own text on top.
There’s seamless cloud integration. Every image has its own unique URL that you can share with anyone. Or you can export your finished work in the SVG, PNG, and JPEG formats.
3. Boxy SVG

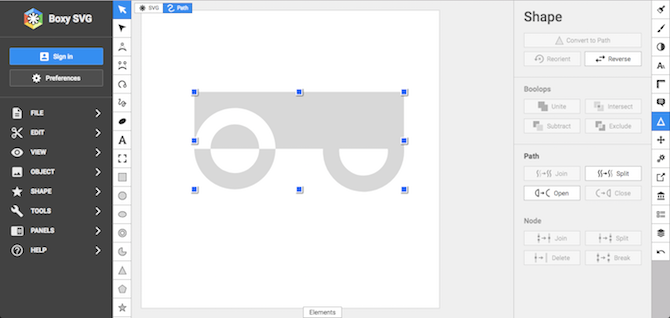
Boxy SVG is an SVG editor that works in Chromium-based browsers like Chrome or Opera. It also has a desktop version for Windows, Mac, and Chrome OS.
Boxy works natively with SVG files, so you never need to export your images when you’re ready to use them, and can easily open them in other image-editing apps. It also means you can output HTML code for your images, which you can paste straight into a web page. If you prefer, you can create normal image files in the JPEG, PNG, WebP, and GIF formats.
So what features do you get? All the basics are here. There are lots of shape drawing tools, plus a pen and various curve tools. You also get plenty of type options, including integration with Google Fonts. Support for clipping masks gives you the power to create more complex works.
We found Boxy’s interface to be a little tricky to master at first, but it’s a fast and very capable Illustrator alternative, so worth persevering with.
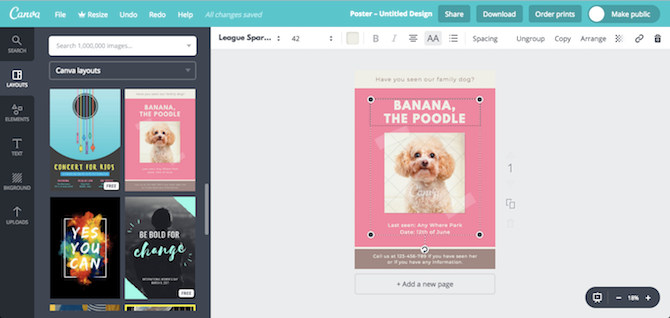
4. Canva

Canva is a very popular and easy to use browser based design tool. It offers more than 50,000 templates for every type of user and purpose. You can use it to create logos, ebook covers, posters, ads, and a whole lot more.
You don’t get much control. There aren’t any drawing tools so it’s not possible to create something from scratch. Instead, you just pick the template and customize it to taste.
And that’s really the point. Canva is about simplification. You can create some beautiful, complex, and very professional-looking designs without any design skills.
Check out our guide to things you can create with Canva.
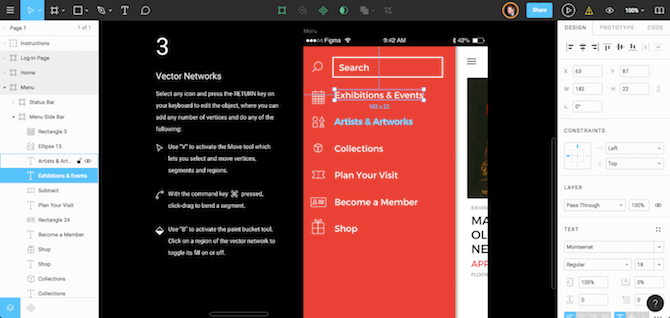
5. Figma

Aimed at professional or serious users who may already know how to use Illustrator, Figma has a growing reputation. It comes with its own Adobe-style subscription plan, but has a free offering that lets you create three projects and work in a team with two members.
Figma is primarily built for interface design, and fully supports files made in Sketch, another popular pro design tool. It also has mobile apps for iOS and Android that you can use to preview your designs on the fly.
The learning curve is steep, but there’s little you can’t do with Figma. There’s both support for Google Fonts and your own imported, offline fonts. It’s easy to create shapes and to design custom shapes through a pathfinder-like tool, and there’s full mask support. You can also save them as Components to reuse in your other projects.
When you’re finished you can export your work as PNG, JPEG, or SVG files, or just copy out your styles as CSS code.
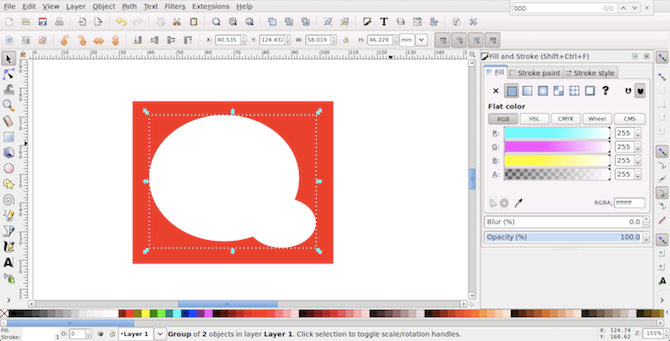
6. Inkscape

Inkscape has long been established as one of the best free Illustrator alternatives. While it’s always been a desktop program you can use it in-browser through the RollApp service.
The effect is a little strange since you get the full desktop UI crammed into a browser window. However, once you switch the browser to full screen mode it works much better.
Inkscape is a powerful piece of software. There’s a learning curve, both in terms of mastering its tools and in that it uses a whole different set of keyboard shortcuts.
It’s also a tad slow. Using Inkscape with RollApp is ideal when you need to edit on the go, but in most cases you’d be better installing the desktop software.
7. Janvas

Janvas has a solid set of features, including support for masks, and plenty of pen tool and text options.
It suits the beginner thanks to a library of templates covering everything from icons and UI elements, to letter and photo book templates. An extra series of pre-made gradients, patterns and textures, and filters help to make common design features accessible with a single click. You can save your work in the SVG, JPEG, or PNG formats.
Janvas has its quirks. It’s got a panel-heavy interface that takes some time to master. It’s configurable, but you’ll need to experiment to find a layout that suits your workflow. The biggest downside is that it doesn’t support keyboard shortcuts at all.
All of which means Janvas is a solid choice for smaller, quicker projects, if not for more complex pieces of work.
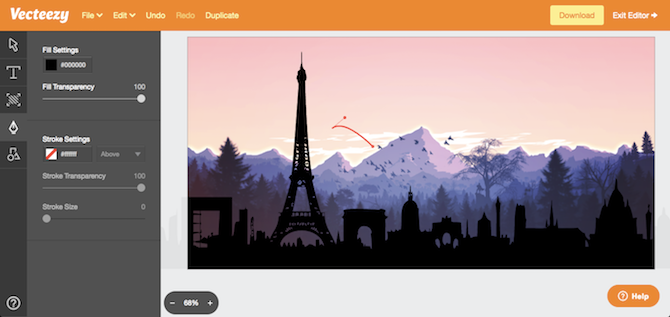
8. Vecteezy Editor

If you have got an existing SVG file that you want to tweak, Vecteezy is a good choice. It’s best for editing files or making very simple icons and logos, rather than creating larger pieces of work from scratch.
This is due to the simplicity of the app. You get pen and type tools and not much else. Instead, there are heaps of pre-designed shapes and pre-drawn illustrations that you can import into your work. Templates are promised for the future, too.
Saving files is trivial: just choose to export as either an SVG or PNG and your final image downloads instantly.
Adobe Illustrator Isn’t the Only Option!
None of the these browser-based apps can match the full feature set that Adobe Illustrator has to offer.
But they’re more than good enough to create things like posters, illustrations, logos and the like. You can even use them to learn the principles of graphic design, since all the tools—the various drawing, text, color, and shape tools—all work in the same way.
And you needn’t stop there. Once you’ve mastered your chosen vector design app, it’s time to check out some of the best free alternatives to Photoshop, Lightroom, and other Adobe products.
Read the full article: The 8 Best Free Browser-Based Adobe Illustrator Alternatives
Read Full Article
No comments:
Post a Comment