
In 2004 John Gruber of Daring Fireball created Markdown, a lightweight markup language for publishing content on the web. It uses easy to understand plain text formatting syntax to create tidy HTML or XHTML via the use of a simple Perl script.
Since then, several flavors of Markdown have appeared. While tables did not appear in the original specification, most Markdown editors now support them and they’re very easy to implement. Let’s take a look at creating tables from scratch, as well as resources that can speed up the process.
Markdown Table Syntax
If you’re new to Markdown, don’t worry—there are many good reasons to learn it.
As previously noted, vanilla Markdown did not include support for tables. Subsequent efforts to standardize Markdown have been made, with the most significant being CommonMark. This implementation of Markdown also does not include native support for tables, though it’s possible future iterations will.
Most modern Markdown editors support several different implementations of the lightweight markup language. Both Github Flavored Markdown and Markdown Extra introduce support for tables, and these are well-supported in both online platforms, and in modern editors.
Fortunately both implementations use the same formatting, which means you don’t have to remember different syntax for different languages. Table syntax is also quite robust, and you don’t need the neatest of code in order to create a table that formats nicely.
Here is an example of a Markdown table created using GitHub Flavored Markdown or Markdown Extra:
| Column 1 | Column 2 | Column 3 |
| :------------- | :----------: | -----------: |
| Cell Contents | More Stuff | And Again |
| You Can Also | Put Pipes In | Like this \| |
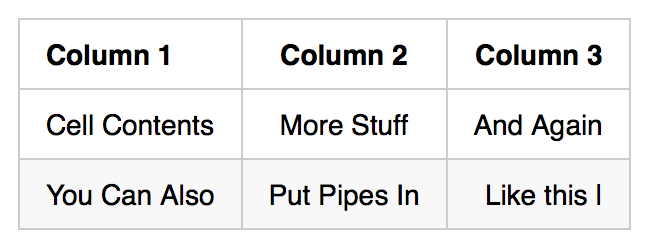
This creates a neatly formatted table that looks like this:

Tables are created using pipes (|) and dashes (-), with colons (:) used to align cell contents. In the above example we’ve used dashes and regular spaces to create a neat-looking table in both code view, and when rendered. Note the colons alongside the dashes, which cause the left column to be left-aligned, the center column to be centered, and the right column to be right-aligned.
As noted in the code, you can insert pipes as content as long as you precede them with a backslash (\). Tables are automatically formatted with bold in the first row, and with alternating striped background colors as you add more rows.
Simpler Markdown Table Code
But you can break a table down to a much simpler format. You only need three dashes beneath your first row in order to define the table. The outer pipes can also be left out. Added spaces to make the content fit nicely in the code can also be omitted.
Here’s an example of a perfectly valid, yet scrappy-looking table in Markdown:
Column 1 | Column 2 | Column 3
--- | --- | ---
**Things** | _Don't_ | [Need](http://makeuseof.com)
To | *__Look__* | `Pretty`
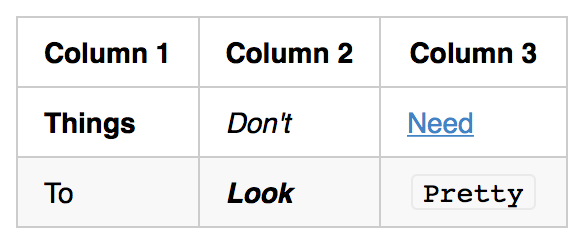
Which creates a table that looks like this:

Note that in this example, we have added some of the supported formatting, including bold, italics, an inline link, a combination of bold and italic emphasis, and a code snippet. There are limitations to this usage, for example code snippets cannot contain multiple lines, since this signifies the end of the column.
You can also insert images into tables, using the relevant Markdown syntax. Check out our printable Markdown cheat sheet for a full list of formatting syntax.
Markdown Table Generators
If you’re particularly fond of the way Markdown makes it easy to add simple formatting, headings, links, and images, and would rather not jostle with formatting a table, a Markdown table generator might be what you’re looking for.
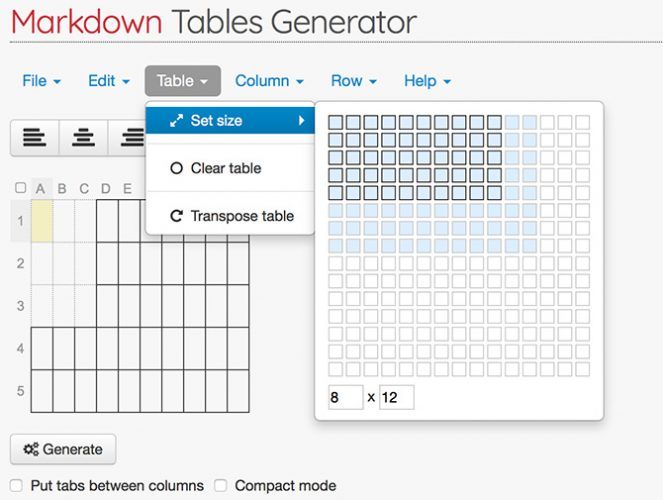
Markdown Tables Generator

Probably the simplest website of its kind, with a full set of tools for creating everything from tiny to huge tables, and exporting them to Markdown. You can customize the exact size of your table using a grid, then double click on a field to add content.
Hitting Tab allows you to move between the fields, and you can use the alignment tool at the top to align the contents of your table. Interestingly, the tool even allows you to align cells independent of the column rule, since it inserts the right number of spaces before or after the field content, to ensure things are formatted correctly.
Once you’ve filled out your table, hit the Generate button to see the Markdown. You can then Copy to clipboard and paste the table into your document. Check the Compact mode box to condense the table and save space. It’s also possible to use this generator to import a .CSV file via the File menu.
Copy Excel/Google Table, Paste as Markdown
This excellent Excel or Google Sheets to Markdown conversion tool is the brainchild of software developer Dave Johnson, and is hosted on his own blog. It’s based on Jonathan Hoyt’s copy-excel-paste-markdown code, and it couldn’t be simpler to use.
Simply copy a table range in your spreadsheet tool, paste it into the text box, and watch as it’s automatically converted to a Markdown compliant table. You can then copy it again and paste it into your Markdown document.
Dave has also created a version that handles column alignment too, much like Markdown Table Generator above.
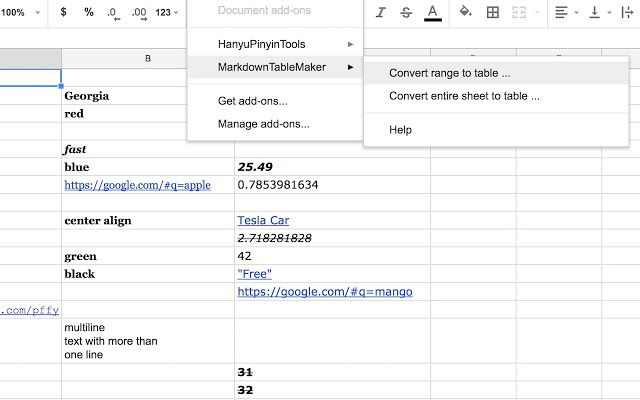
MarkdownTableMaker Chrome Extension

If you spend a lot of time in Google Sheets, and would prefer a browser extension to convert either a cell range, or an entire spreadsheet to Markdown, MarkdownTableMaker for Chrome should do the trick. If you spend a lot of time in Google Drive, you can integrate it into your workflow with these Google Drive-compatible Markdown editors.
Master Markdown Today
Knowledge of Markdown is a great skill you to add to your digital publishing repertoire. Whether you’re posting comments on Reddit or thinking of starting a blog, this simplified markup language is quite versatile. When paired with the right editor, Markdown can easily be converted into HTML, PDF, and more.
Get started today with our guide to learning Markdown!
Read the full article: How to Create a Markdown Table
Read Full Article
No comments:
Post a Comment