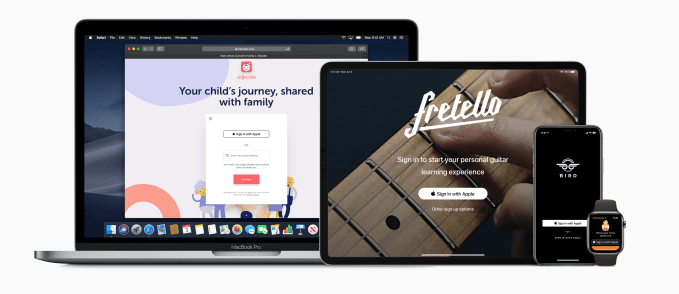
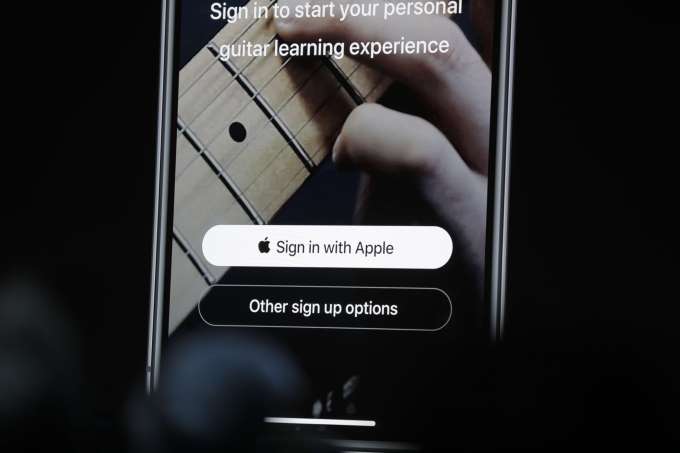
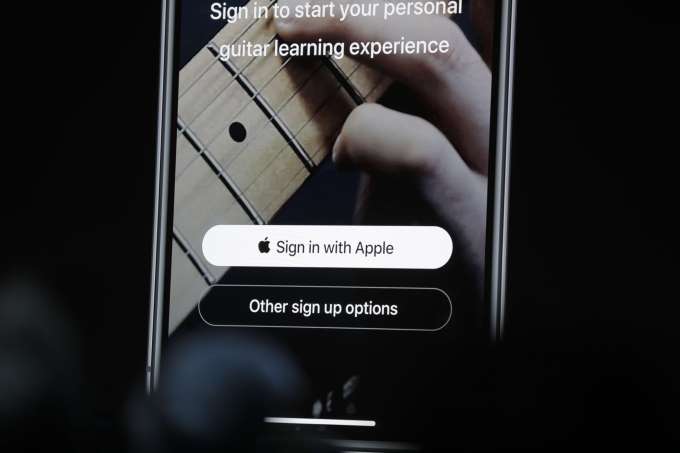
One of the bigger security announcements from Apple’s Worldwide Developer Conference this week is Apple’s new requirement that app developers must implement the company’s new single sign-on solution, Sign In with Apple, wherever they already offer another third-party sign-on system.
Apple’s decision to require its button in those scenarios is considered risky — especially at a time when the company is in the crosshairs of the U.S. Department of Justice over antitrust concerns. Apple’s position on the matter is that that it wants to give its customers a more private choice.
From a security perspective, Apple offers a better option for both users and developers alike compared with other social login systems which, in the past, have been afflicted by massive security and privacy breaches.
Apple’s system also ships with features that benefit iOS app developers — like built-in two-factor authentication support, anti-fraud detection, and the ability to offer a one-touch, frictionless means of entry into their app, among other things.
For consumers, they get the same fast sign-up and login as with other services, but with the knowledge that the apps aren’t sharing their information with an entity they don’t trust.
Consumers can also choose whether or not to share their email with the app developer.

If customers decide not to share their real email, Apple will generate a random — but real and verified — email address for the app in question to use, then will route the emails the app wants to send to that address. The user can choose to disable this app email address at any time like — like if they begin to get spam, for example.
The ability to create disposable emails is not new — you can add pluses (+) or dots (.) in your Gmail address, for example, to set up filters to delete emails from addresses that become compromised. Other email providers offer similar features.
However, this is the first time a major technology company has allowed customers to not only create these private email addresses for sign-ins to apps — but to also disable those addresses at any time if they want to stop receiving emails to them.
Despite the advantages to the system, the news left many wondering how the new Sign In with Apple button would work, in practice, at a more detailed level. We’ve tried to answer some of the more burning questions to common questions. There are likely many more questions that won’t be answered until the system goes live for developers and Apple updates its App Review Guidelines, which are its hard-and-faste rules for apps that decide entry into the App Store.

1) What information does the app developer receive when a user chooses Sign In with Apple?
The developer only receives the user’s name associated with their Apple ID, the user’s verified email address — or the random email address that routes email to their inbox, while protecting their privacy — and a unique stable identifier that allows them to set up the user’s account in their system.
Unlike Facebook, which has a treasure trove of personal information to share with apps, there are no other permissions settings or dialog boxes with Apple’s sign in that will confront the user with having to choose what information the app can get access to. (Apple would have nothing more to share, anyway, as it doesn’t collect user data like birthday, hometown, Facebook Likes or a friend list, among other things.)
2) Do I have to sign up again with the app when I get a new iPhone or switch over to use the app on my iPad?
No. For the end user, the Sign In with Apple option is as fast as using the Facebook or Google alternative. It’s just a tap to get into the app, even when moving between Apple devices.
3) Does Sign In with Apple work on my Apple Watch? Apple TV? Mac?
Sign In with Apple works across all Apple devices — iOS/iPadOS devices (iPhone, iPad and iPod touch), Mac, Apple TV, and Apple Watch.
4) But what about Android? What about web apps? I use my apps everywhere!
There’s a solution, but it’s not quite as seamless.
If a user signs up for an app on their Apple device — like, say, their iPad — then wants to use the app on a non-Apple device, like their Android phone, they’re sent over to a web view.
Here, they’ll see a Sign In with Apple login screen where they’ll enter their Apple ID and password to complete the sign in. This would also be the case for web apps that need to offer the Sign In with Apple login option.
This option is called Sign In with Apple JS as it’s Javascript-based.
(Apple does not offer a native SDK for Android developers, and honestly, it’s not likely to do so any time soon.)
5) What happens if you tap Sign In with Apple, but you forgot you already signed up for that app with your email address?
Sign In with Apple integrates with iCloud Keychain so if you already have an account with the app, the app will alert you to this and ask if you want to log in with your existing email instead. The app will check for this by domain (e.g. Uber), not by trying to match the email address associated with your Apple ID — which could be different from the email used to sign up for the account.
6) If I let Apple make up a random email address for me, does Apple now have the ability to read my email?
No. For those who want a randomized email address, Apple offers a private email relay service. That means it’s only routing emails to your personal inbox. It’s not hosting them.
Developers must register with Apple which email domains they’ll use to contact their customers and can only register up to 10 domains and communication emails.
7) How does Sign In with Apple offer two-factor authentication?
On Apple devices, users authenticate with either Touch ID or Face ID for a second layer of protection beyond the username/password combination.
On non-Apple devices, Apple sends a 6-digit code to a trusted device or phone number.
8) How does Sign In with Apple prove I’m not a bot?
App developers get access to Apple’s robust anti-fraud technology to identify which users are real and which may not be real. This is tech it has built up over the years for its own services, like iTunes.
The system uses on-device machine learning and other information to generate a signal for developers when a user is verified as being “real.” This is a simple bit that’s either set to yes or no, so to speak.
But a “no” doesn’t mean the user is a definitely a bot — they could just be a new user on a new device. However, the developer can take this signal into consideration when providing access to features in their apps or when running their own additional anti-fraud detection measures, for example.

9) When does an app have to offer Sign In with Apple?
Apple is requiring that its button is offered whenever another third-party sign-in option is offered, like Facebook’s login or Google. Note that Apple is not saying “social” login though. It’s saying “third-party” which is more encompassing.
This requirement is what’s shocking people as it seems heavy-handed.
But Apple believes customers deserve a private choice which is why it’s making its sign-in required when other third-party options are provided.
But developers don’t have to use Sign In with Apple. They can opt to just use their own direct login instead. (Or they can offer a direct login and Sign In with Apple, if they want.)
10) Do the apps only have to offer Sign In with Apple if they offer Google and/or Facebook login options, or does a Twitter, Instagram or Snapchat sign in button count, too?
Apple hasn’t specified this is only for apps with Facebook or Google logins, or even “social” logins. Just any third party sign-in system. Although Facebook and Google are obviously the biggest providers of third-party sign-in services to apps, other companies including Twitter, Instagram and Snapchat have been developing their own sign-in options, as well.
As third-party providers, they too would fall under this new developer requirement.

11) Does the app have to put the Sign In with Apple button on top of the other options or else get rejected from the App Store?
Apple is suggesting its button is prominent.
The company so far has only provided design guidelines to app developers. The App Store guidelines which dictate the rules around App Store rejections won’t be updated until this Fall.
And it’s the design guidelines that say the Apple button should be on the top of a stack of other third-party sign-in buttons, as recently reported.
The design guidelines also say that the button must be the same size or larger than competitors’ buttons, and users shouldn’t have to scroll to see the Apple button.
But to be clear, these are Apple’s suggested design patterns, not requirements. The company doesn’t make its design suggestions a law because it knows that developers do need a degree of flexibility when it comes to their own apps and how to provide their own users with the best experience.
12) If the app only has users signing up with their phone number or just their email, does it also have to offer the Apple button?
Not at this time, but developers can add the option if they want.
13) After you sign in using Apple, will the app still make you confirm your email address by clicking a link they send you?
Nope. Apple is verifying you, so you don’t have to do that anymore.
14) What if the app developer needs you to sign in with Google, because they’re providing some sort of app that works with Google’s services, like Google Drive or Docs, for example?
This user experience would not be great. If you signed in with Apple’s login, you’d then have to do a second authentication with Google once in the app.
It’s unclear at this time how Apple will handle these situations, as the company hasn’t offered any sort of exception list to its requirement, nor any way for app developers to request exceptions. The company didn’t give us an answer when we asked directly.
It may be one of those cases where this is handled privately with specific developers, without announcing anything publicly. Or it may not make any exceptions at all, ever. And if regulators took issue with Apple’s requirement, things could change as well. Time will tell.
17) What if I currently sign in with Facebook, but want to switch to Sign In with Apple?
Apple isn’t providing a direct way for customers to switch for themselves from Facebook or another sign-in option to Apple ID. It instead leaves migration up to developers. The company’s stance is that developers can and should always offer a way for users to stop using their social login, if they choose.
In the past, developers could offer users a way to sign in only with their email instead of the third-party login. This is helpful particularly in those cases where users are deleting their Facebook accounts, for example, or removing apps’ ability to access their Facebook information.
Once Apple ID launches, developers will be able to offer customers a way to switch from a third-party login to Sign In with Apple ID in a similar way.
Do you have more questions you wish Apple would answer? Email me at sarahp@techcrunch.com

Read Full Article