HTML has been around for a long time now, so it’s about time you learned the basics. What is it, how it works, and how to write some common elements in HTML.
Before starting, make sure your read our guide to free online HTML editors and the best websites for quality HTML examples.
What Is HTML?
HTML is the language used to construct web pages. HTML stands for Hypertext Markup Language and is simple a set of instructions for your web browser. Using these instructions, your browser displays what a web page should look like.
It’s important to understand that it’s a markup language, not a programming language. Programming languages allow you to solve problems, such as math equations, manipulating data, or moving a video game character.
You’re unable to write any logic in HTML. It is only concerned with layout.
What Does HTML Look Like?
HTML consists of several elements known as “tags”. Tags are instructions for styling a specific part of your web page. Going back to construction, HTML is the plans, and tags are specific features such as windows or doors.
Here’s what a very basic web page looks like in HTML:
<html>
<head>
<title>MUO Website</title>
</head>
<body>
</body>
</html>
Tags in HTML are pre-defined, and specify common features like images, links to other webpages, buttons, and more.
The vast majority of tags have to be open and closed. This simply defines some feature, with text, images, or other tags inside it, and then ends the definition. Thinking back to houses, opening the tag is like saying “start the window here”, and closing the tag is like saying “here’s where the window ends”.
HTML tags won’t actually show up on your website. Your browser follows the instruction, but never shows it to any visitors. It’s not secret, however. Anyone can look at your HTML once you publish your web pages.
While there is a large number of different HTML tags, you don’t have to learn them all before you can code a website. Today you’ll learn how to write some common tags, and what they can be used for.
What Are HTML Tag Attributes?
One last thing to know about tags is attributes. Attributes define special features of tags. If tags are windows and doors, then attributes specify specific building details. This could be the width and height of the frame, whether the window opens, or if the door has a lock.
Attributes are included inside the opening tag, like this:
<p width="123" height="567"></p>
You can’t just make up your own tags or attributes. Attributes and tags are pre-defined by the World Wide Web Consortium (W3C).
What Is HTML5?
HTML5 is the latest version of HTML. It contains several new tags, attributes, and features.
As HTML is a set of instructions, different web browsers sometimes interpret it differently. One browser might decide that windows and doors should be painted black unless you say otherwise.

While browsers have finally started to become quite consistent with each other, you can still get caught out sometimes with very new features. Perhaps Google Chrome has implemented a new tag, but Microsoft’s internet Explorer has not yet.
For the most part, your web pages will look the same across all the major browsers, but it’s still worth having a quick test before your publish anything, especially if you’re using newer tags, which may not be supported by all browsers yet.
If you’d like to know more about HTML5, then take a look at our HTML5 getting started guide.
How to Comment Out HTML
Like many other languages, markup or programming, HTML has the ability to “comment out” blocks of markup. A comment is something that is ignored by the browser. This may be a note to remind yourself about what this particular piece of your website does.
By commenting out markup, you are instructing the browser to ignore one or more tags. This may be useful to remove functionality, or to hide a piece of your website without deleting the code.
When a web browser sees a comment, it understands it as “don’t use these instructions until I say otherwise”. Comments consist of an “opening” comment, and a “closing” comment—just like tags.
Here’s an example:
<!-- Don't forget to add the XYZ here! -->
<p width="123" height="567"></p>
Commenting out code is done exactly the same way:
<!-- <p width="123" height="567"></p> -->
Rather than a message, put your markup between the comment tags.
How to Insert Images in HTML
Inserting images into your HTML is done with the image tag:
<img src="MUO_logo.jpg" alt="MakeUseOf Logo">
Notice how the tag name is called img, and there are two attributes. The src attribute specifies where to find the image, and the alt tag is an alternative text description, in case the image cannot be loaded for any reason.
The image tag does not need closing, unlike most other tags.
How to Change Font in HTML
Fonts can be changed using the font tag and the face attribute:
<font face="arial">MUO Arial Text</font>

Font size can be easily changed using the size attribute:
<font size="12">MUO Big Text</font>

If you’d like to change the font color, this can be easily done with the color attribute:
<font color="red">MUO Red Text</font>

These attributes are unique to the font tag. If you wish to use another tag, you can nest tags, by placing one inside the other:
<p><font color="red">MUO Red Text</font></p>
How to Add a Link in HTML
Links can be added using the a tag:
<a href="//www.makeuseof.com">MakeUseOf.com</a>
The href attribute is the destination of your link.
How to Make a Table in HTML
HTML tables involve nesting several different tags. You’ll need to start with a table tag:
<table>
</table>
Now add some rows using the tr tag:
<table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
Finally, use the td tag to create your table cells, which will also create the columns:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
It’s possible to go overboard and go quite wild with your table layout, but it’s usually best to keep things simple if possible. In the past, tables were used to structure a web page, but this practice is dated and looks terrible. Keep tables simply for relaying data to the reader.
Using CSS With HTML
These examples have covered the basics, but if you want to get really creative, you’ll need to use CSS. Cascading Style Sheets allow you much greater control over your website design, and allow you to re-use quite a lot of code between different parts of your website.
While we have tutorials on learning CSS and quick CSS examples, there’s still some setup you can do in HTML.
If you’d like to write CSS alongside your HTML, you can use the style attribute. This attribute simply applies the CSS to the tag it’s used on:
<p ></p>
While this way works well, you’ll find it hard work to maintain if you have a lot of markup which requires similar styling.
The better way is to use the style tag, placed inside the head tag. Here you can define CSS for your whole page:
<html>
<head>
<style type="text/css">
MANY CSS RULES
</style>
</head>
</html>
The style tag has an attribute of text/css. This is required to let your browser know the exact style to expect in the tag.
The third and final way of using CSS is through an external file, using the link tag. This links your HTML to CSS stored in its own file, which is great if you have a large amount of it:
<link rel="stylesheet" type="text/css" href="muostyle.css">
There are several attributes in use here. The rel attribute declares your link as a stylesheet. The type of “text/css” is once again defined in the type attribute, and the href attribute is where to find the external file.
How Do You Make a Website With HTML?
As you’ve seen, HTML really isn’t that bad, is it? Using a few simple tags and attributes, you can quickly assemble a web page, even if you’ve never written HTML before!
If you’re looking to write a complete website, then make sure you take a look at our beginner’s guide to making a website.
Read Full Article


















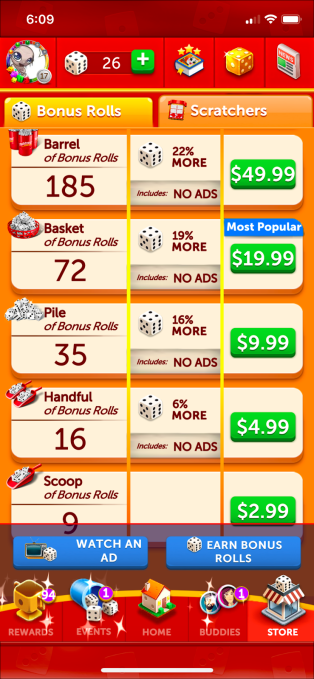
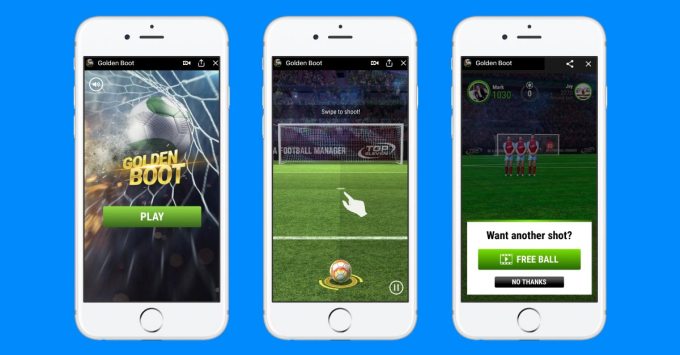
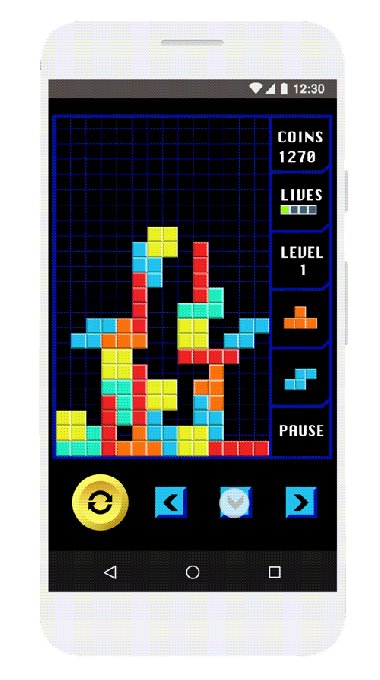
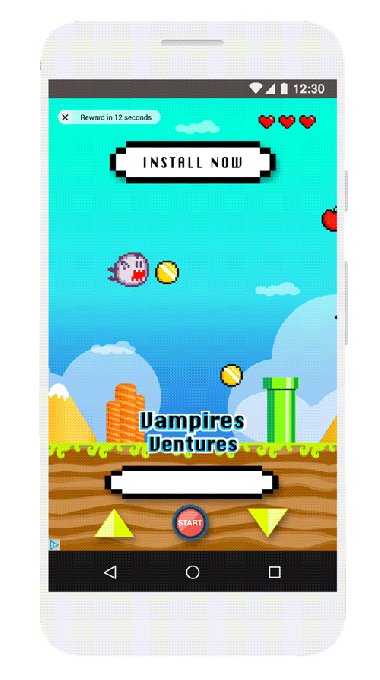
 Google calls these types of ads “rewarded ads” and with the Game Developers Conference coming up next week, this is the perfect time to launch these new playable ads. More than 45 percent of AdMob’s top 1,000 gaming partners already use rewarded ads to monetize their apps, and the new playable ads will work just like rewarded video ads. In return for playing a mini-game — and either doing well in that or potentially installing the full game — players can get an extra life or maybe some fresh loot.
Google calls these types of ads “rewarded ads” and with the Game Developers Conference coming up next week, this is the perfect time to launch these new playable ads. More than 45 percent of AdMob’s top 1,000 gaming partners already use rewarded ads to monetize their apps, and the new playable ads will work just like rewarded video ads. In return for playing a mini-game — and either doing well in that or potentially installing the full game — players can get an extra life or maybe some fresh loot.