Many people claim that browser bookmarks have become obsolete with the advent of online bookmarking, social bookmarking, speed dials, and features like that. But bookmarks are still useful if you learn how to manage and organize them.
Today we’ll show you how to create, organize, and manage your bookmarks in Firefox so you don’t end up with a cluttered, chaotic collection.
Show the Bookmarks Bar
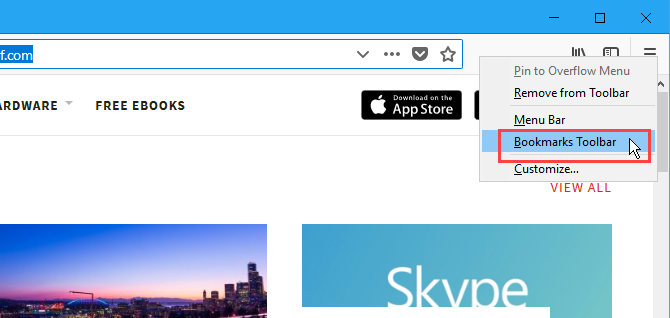
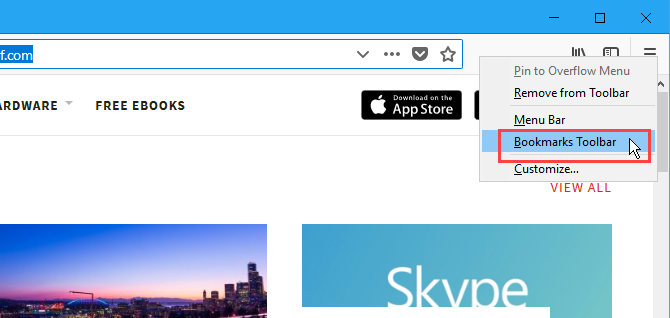
If you don’t see the Bookmarks bar in Firefox, that’s easy to fix.
Right-click on the toolbar and select Bookmarks Toolbar.

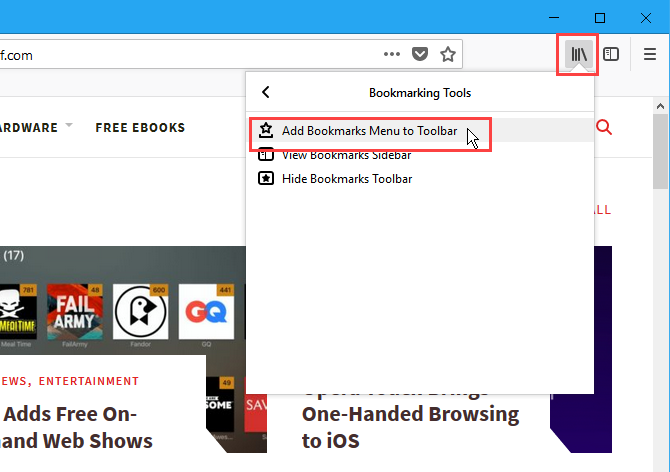
Add the Bookmarks Menu Button to the Toolbar
If you want quick access to bookmarking tools, add the Bookmarks Menu button to the toolbar.
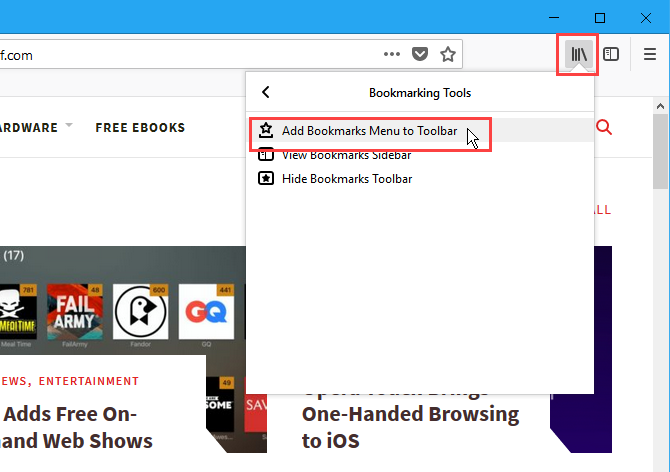
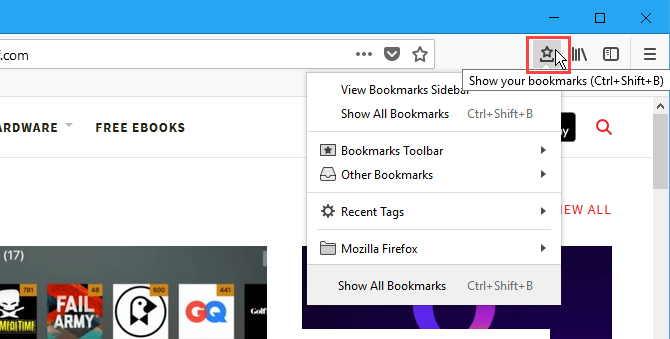
Click the library icon, go to Bookmarks > Bookmarking Tools, and then select Add Bookmarks Menu to Toolbar.

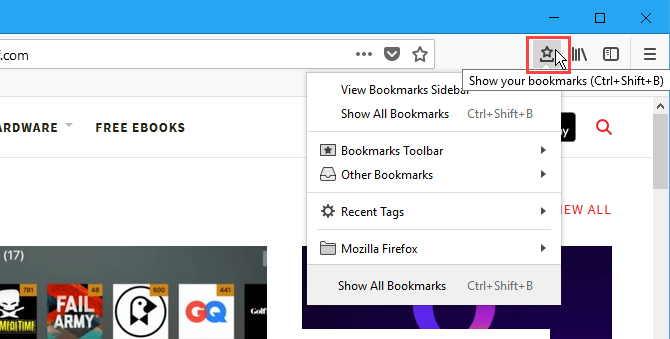
The Bookmarks Menu icon (a star on a tray) button is displayed next to the library icon.
To remove the Bookmarks Menu button from the toolbar, go back to Bookmarks > Bookmarking Tools and select Remove Bookmarks Menu from Toolbar on the Bookmarking Tools menu.

Add a Bookmark for a Web Page
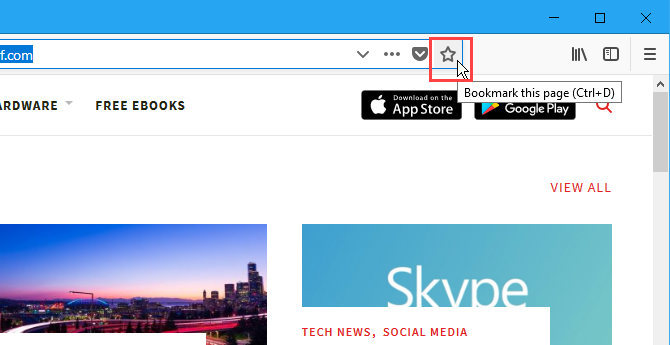
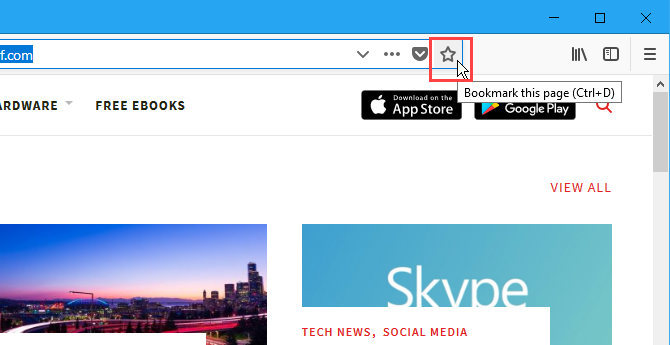
To bookmark a web page, visit the web page and then click the star in the address bar.
Or you can press Ctrl + D.

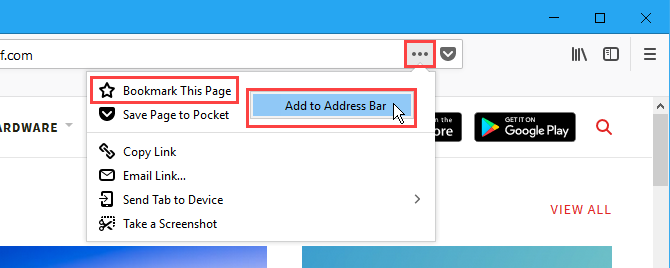
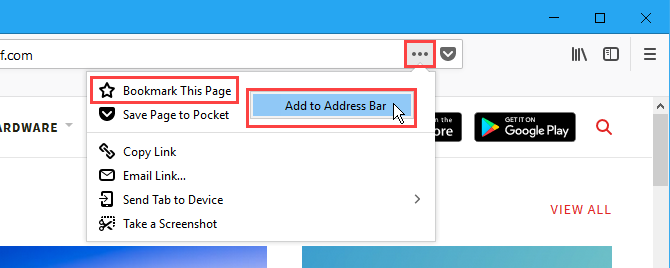
If you don’t see the star on the address bar, click the Page actions menu (three horizontal dots) on the right side of the address bar.
Then, right-click on the Bookmark This Page option and select Add to Address Bar.

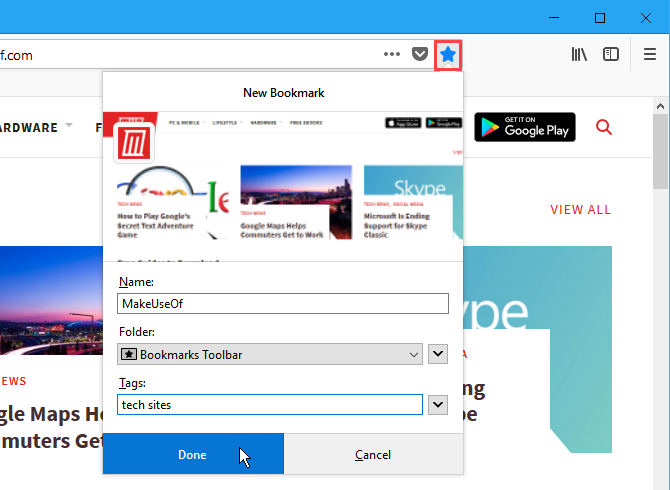
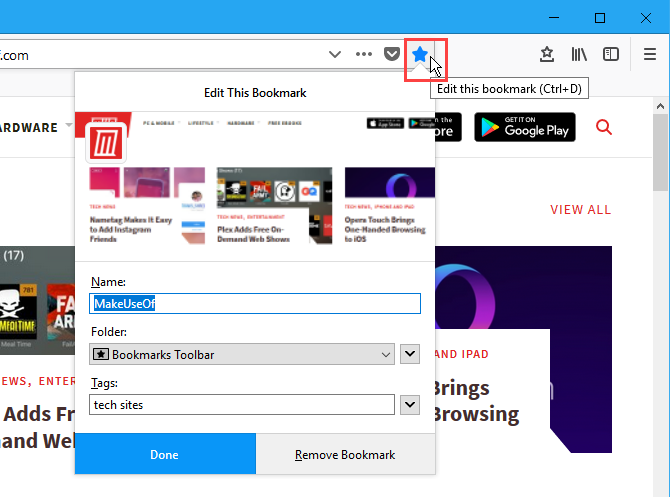
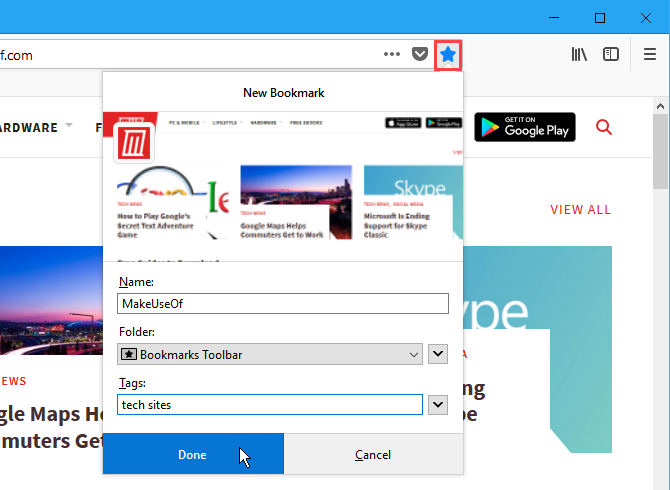
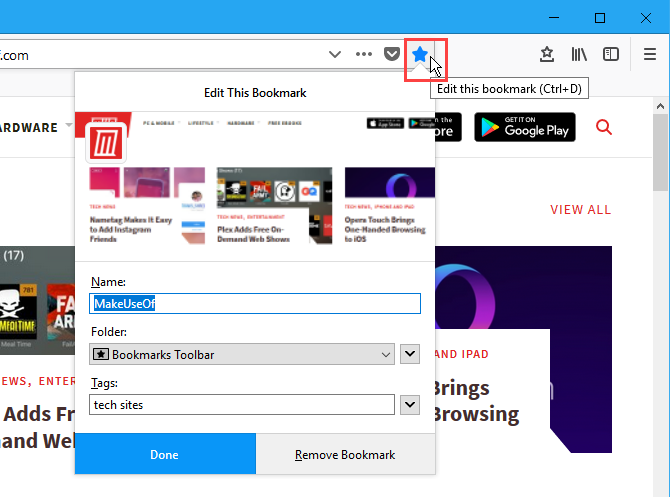
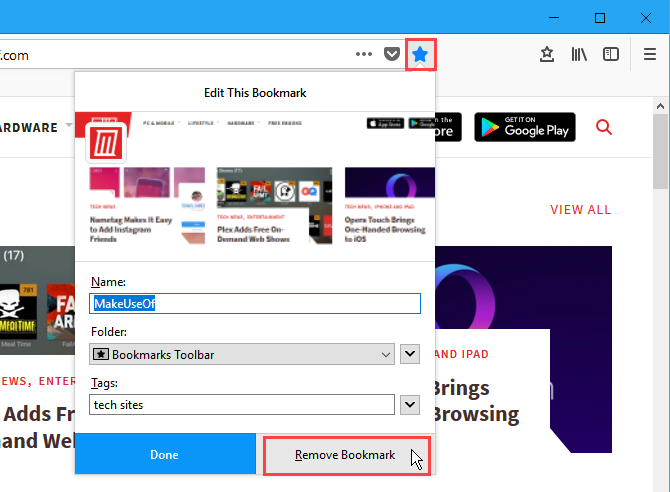
When you click the star, it turns blue and the New Bookmark dialog box pops up.
A default Name is assigned to the bookmark, but you can change it. This name is used for the bookmark in menus.
Select the Folder where you want to store the bookmark. If you want it displayed on the Bookmarks bar, select Bookmarks Toolbar.
Tags help you categorize your bookmarks to make them easier to find. Enter tags for the new bookmark in the Tags box, separated by commas. Use the down arrow button to the right of the Tags box to assign existing tags to the bookmark.

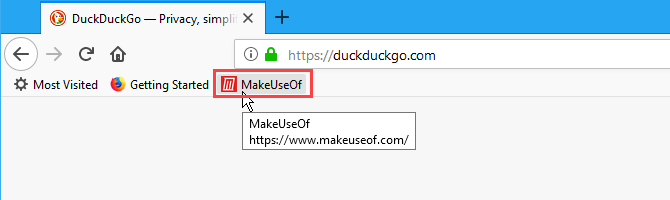
The new bookmark is added to the Bookmarks bar (if that’s where you chose to save it).
Clicking on a bookmark opens that web page on the current tab.

Bookmark All Open Tabs
Bookmarking all open tabs is useful if you need to close Firefox, but you want to preserve the web pages you have open. Or maybe you have a certain set of web pages you want to be able to open with one click.
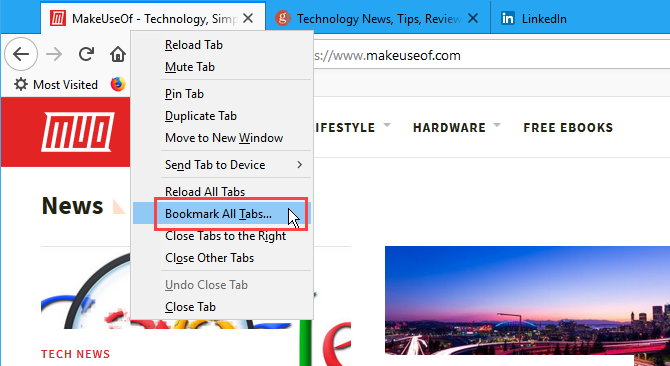
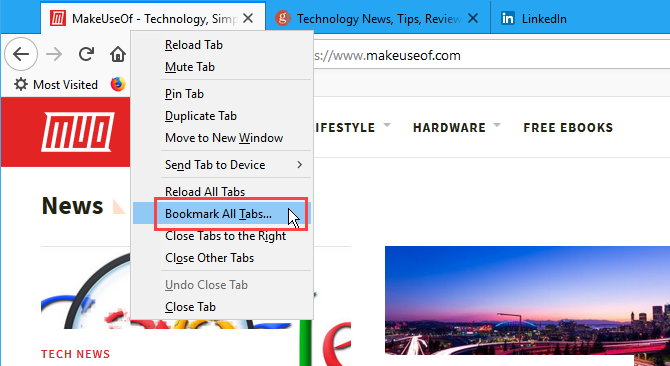
Open all the web pages you want to bookmark on separate tabs. Then, right-click on any tab and select Bookmark All Tabs.

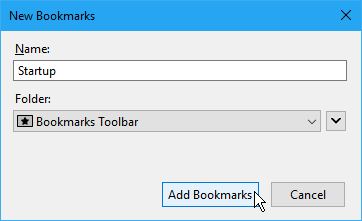
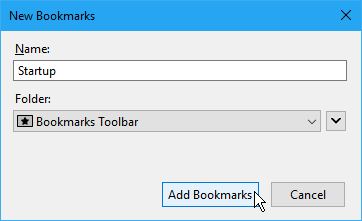
In the Name box on the New Bookmarks dialog box, enter a name for the folder that will contain the bookmarks for all the open tabs.
Select the Folder where you want to store the new folder of bookmarks. Again, if you want the folder available on the Bookmarks bar, select Bookmarks Toolbar.
Then, click Add Bookmarks.

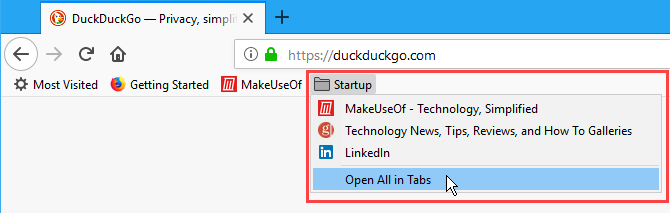
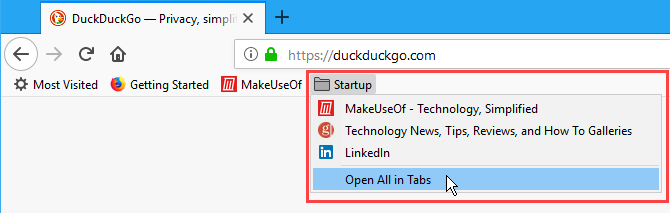
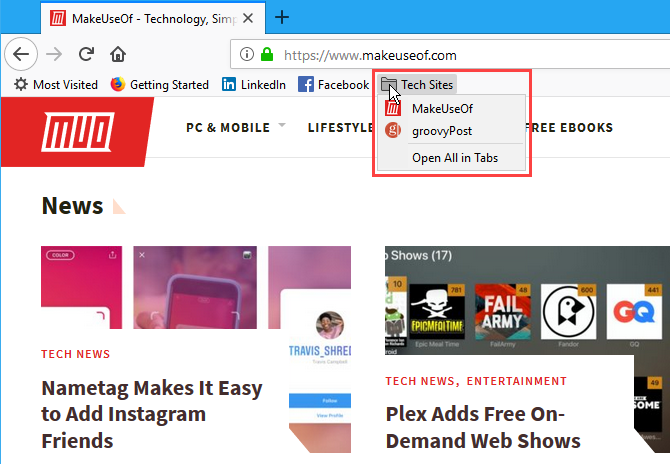
To open all the bookmarks at once on separate tabs, click the folder and select Open All in Tabs.
All the web pages in the folder are opened on new tabs, preserving any tabs currently open.

Rename and Edit a Bookmark
You can rename a bookmark and change its location and tags using the star icon on the address bar.
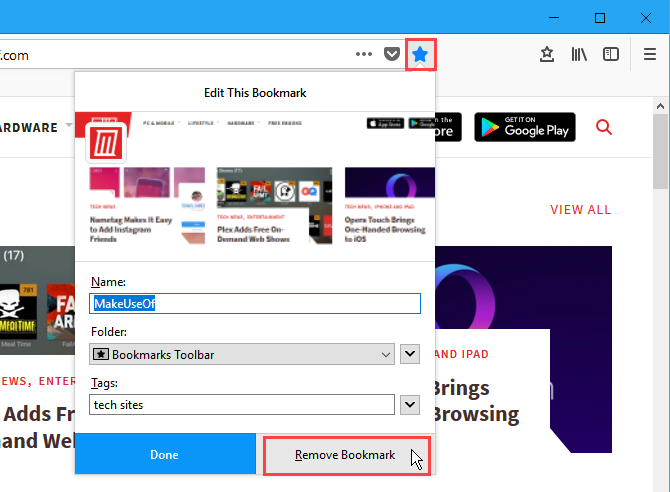
First, visit the bookmarked site. Then, click the blue star icon to open the Edit This Bookmark popup dialog box. This dialog box is just like the New Bookmark dialog box. You can change the Name, the Folder where the bookmark is stored, and the Tags assigned to the bookmark.
To change the URL for the bookmark, see the next section.
Click Done once you’ve made your changes.

Add a Keyword to a Bookmark and Change a Bookmark’s URL
Keywords are abbreviations for bookmarks you can type into the address bar to quickly go the bookmarked web page.
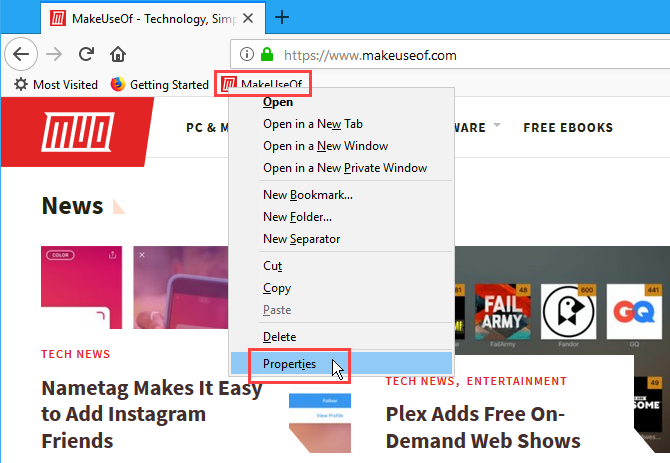
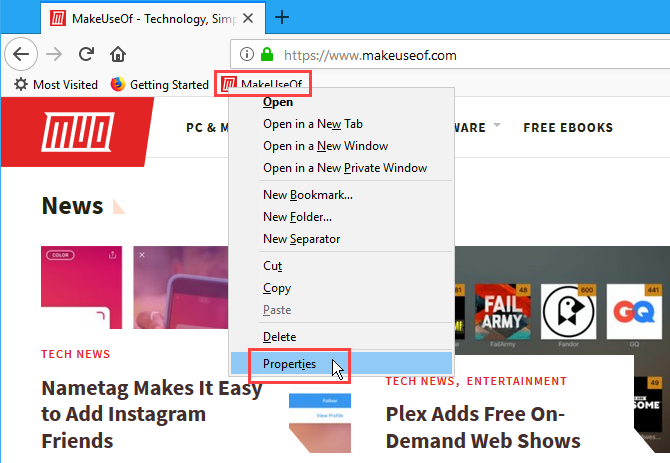
To add a keyword to a bookmark, right-click on the bookmark and select Properties.

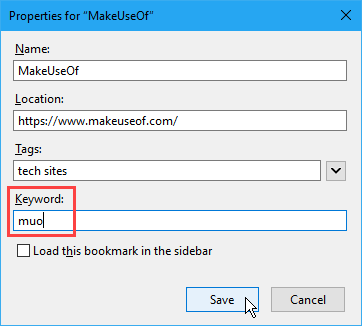
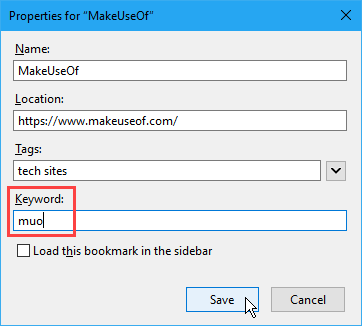
On the Properties dialog box, enter the keyword you want to use for the bookmark in the Keyword box.
You can also change the URL for the bookmark in the Location box.
Click Save.

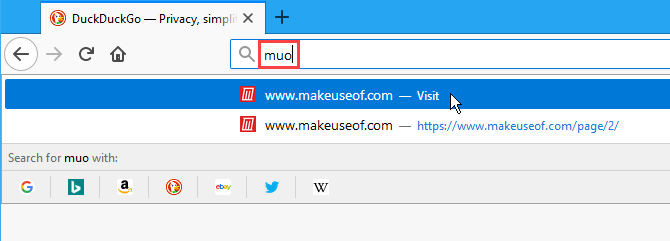
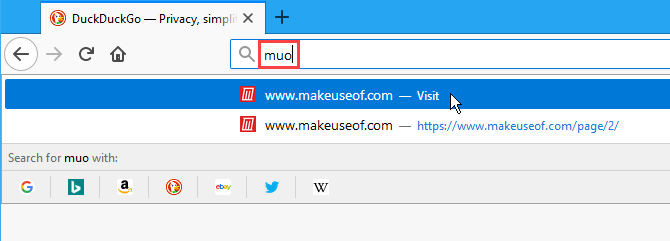
To visit a bookmarked web page using a keyword, type the keyword into the address bar. Bookmarks that match the keyword display in a dropdown list below the address bar.
Click the URL for the page in the results.

Delete a Bookmark
You can delete a bookmark in two ways.
If you’re on the web page for the bookmark you want to delete, click the blue star on the address bar. Then, click Remove Bookmark.
No confirmation dialog box displays when deleting a bookmark.

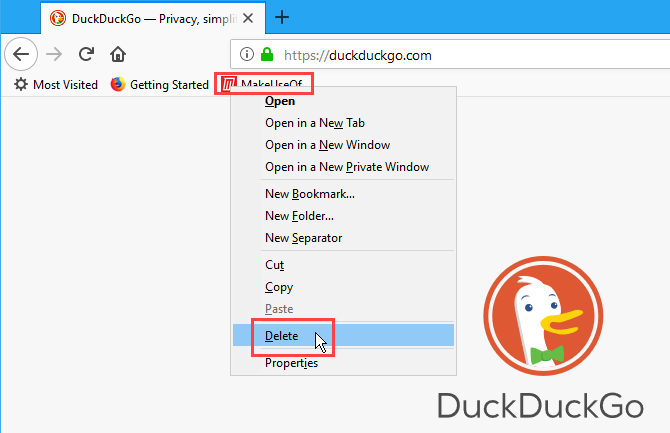
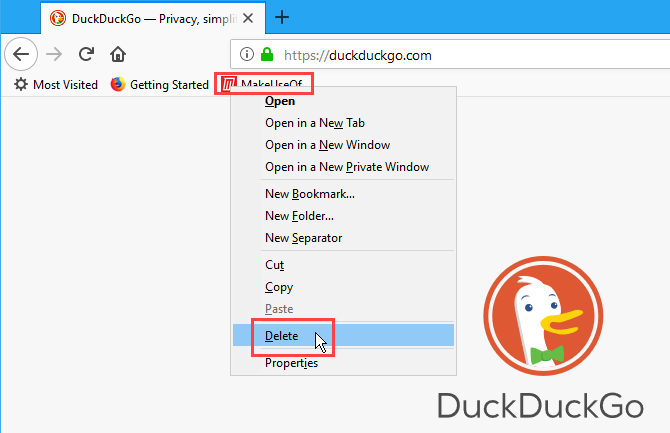
If you’re not on the web page for the bookmark you want to delete, you can right-click on the bookmark and select Delete.

Delete Multiple Bookmarks at Once
The methods in the previous section allow you to delete one bookmark at a time. But you can also delete multiple bookmarks at once.
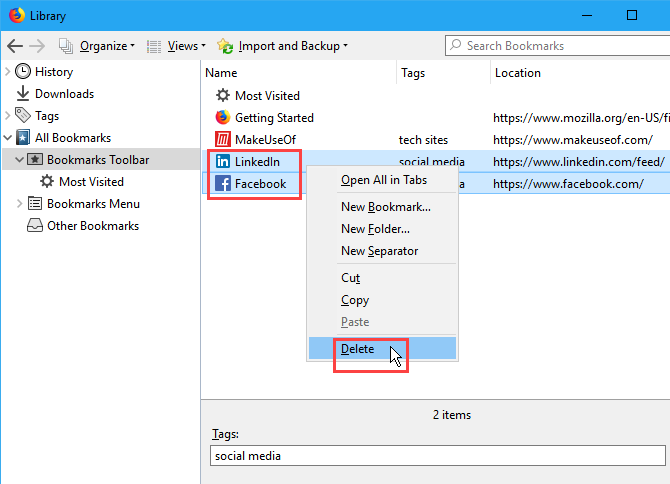
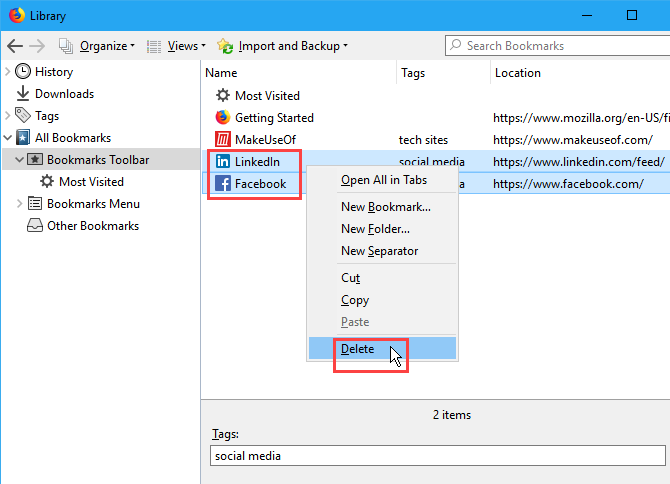
Press Ctrl + Shift + B to open the Library dialog box. Use Shift and Ctrl while clicking on the bookmarks you want to delete, just like selecting files in File Explorer.
Then, right-click on the selected bookmarks and click Delete.
No confirmation dialog box displays when deleting multiple bookmarks either.

Organize Your Bookmarks
Bookmarks are only useful if you keep them organized. If your bookmarks are cluttered and chaotic, you won’t be able to find what you need when you need it.
You can use folders and tags to organize your bookmarks. If you don’t like dealing with folders and subfolders to organize your bookmarks, we’ve discussed how to use tags on your Firefox bookmarks.
For those of you who like using folders, we’ll show you how to organize your Firefox bookmarks here using folders.
Create a New Folder on the Bookmarks Bar
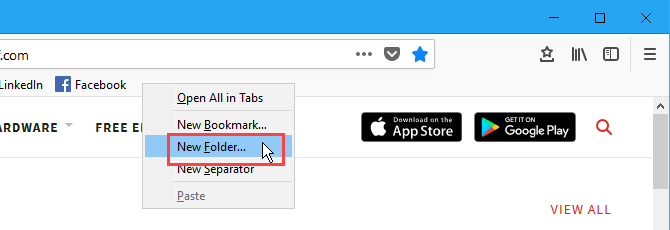
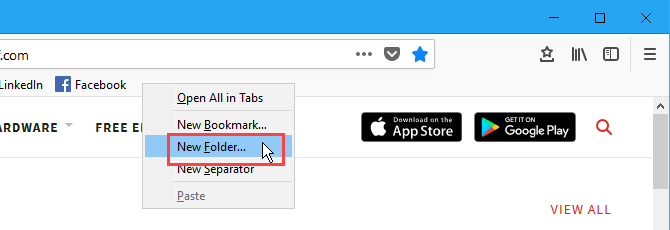
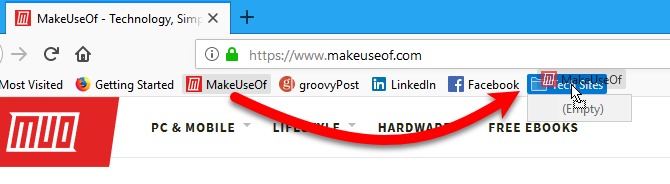
To add a new folder directly on the Bookmarks bar, right-click on the bar and select New Folder.

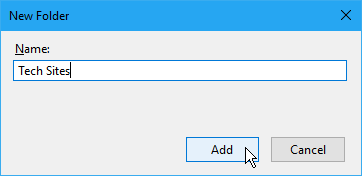
On the New Folder dialog box, enter a Name for the folder and click Add.
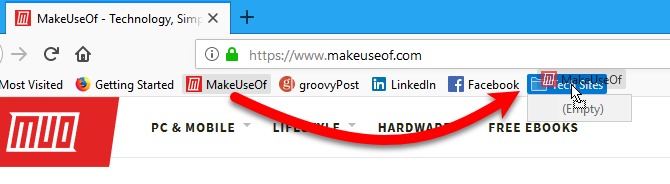
Firefox adds the folder on the right end of the Bookmarks bar, but you can drag it to any other location on the bar.

Move Bookmarks into Folders on the Bookmarks Bar
To add a bookmark to the new folder using the Bookmarks bar, drag the bookmark to the folder.

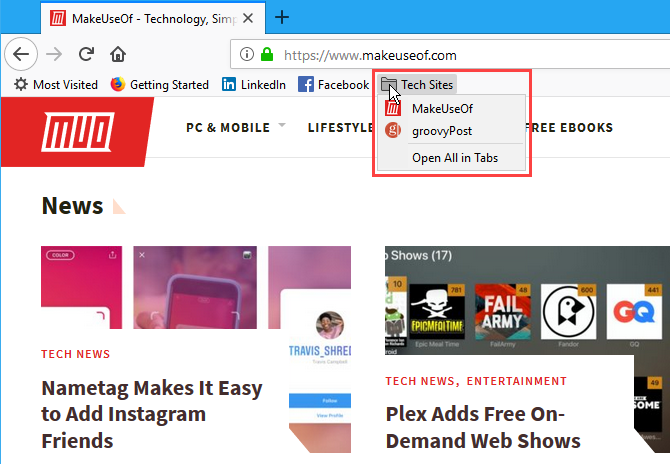
Click the folder to open it and access the bookmarks in it.
You can also drag bookmarks around in folders to rearrange them.

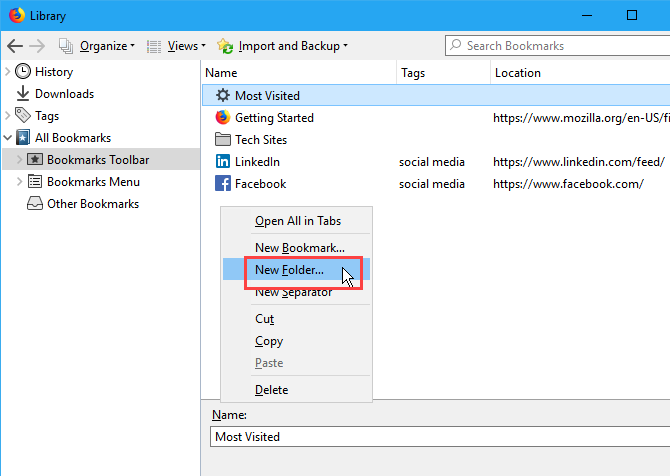
Use the Library Dialog Box to Create New Folders
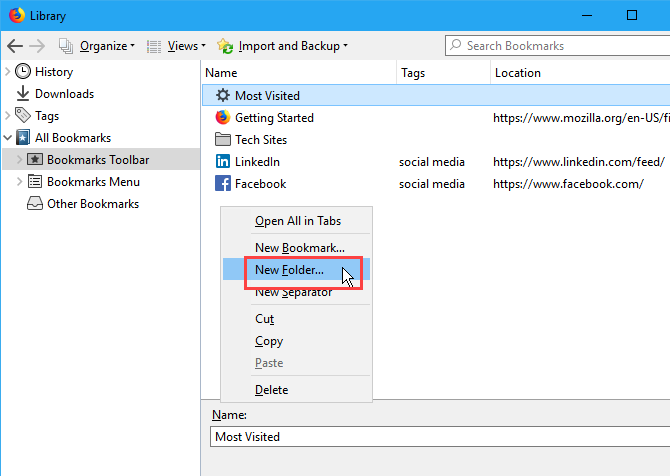
If you prefer using the Library dialog box to manage your bookmarks, press Ctrl + Shift + B.
Right-click in an empty area in the right pane, select New Folder and enter a name for the folder.

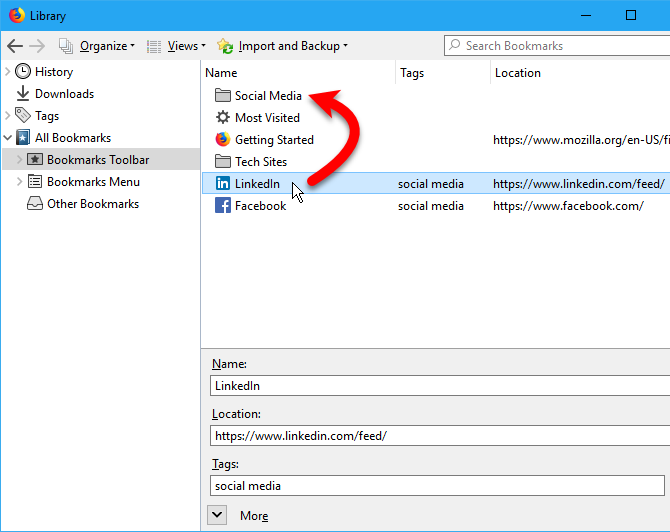
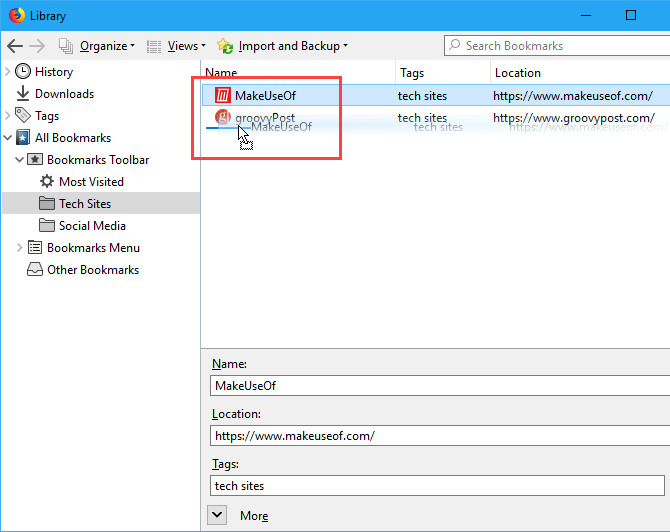
Move Bookmarks into Folders on the Library Dialog Box
Drag bookmarks into the new folder. You can select multiple bookmarks using the Shift and Ctrl keys and drag them into the folder at one time.

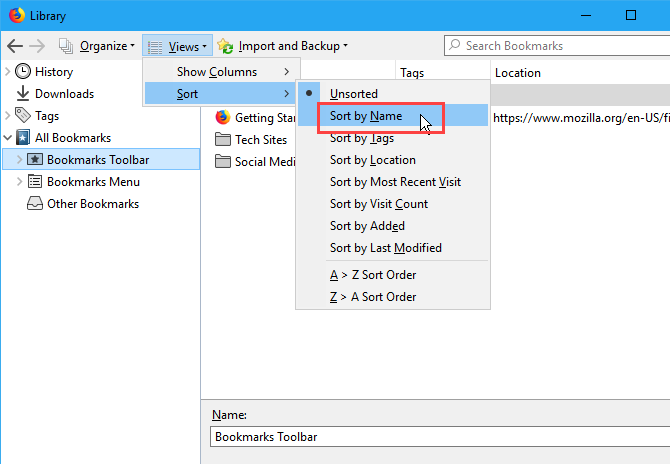
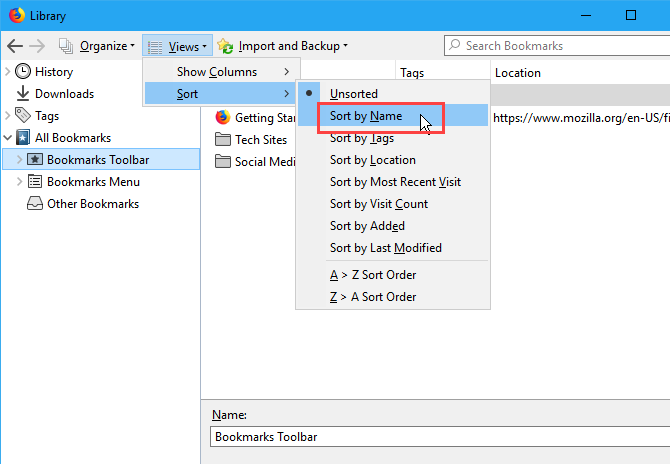
View Your Bookmarks in Different Sorted Views
On the Library dialog box, you can temporarily view your bookmarks and folders in different sorted views.
Press Ctrl + Shift + B. Select the group of bookmarks and folders you want to sort under All Bookmarks. Or select a tag under Tags to sort all bookmarks with the same tag.
Then, go to Views > Sort and select a sorting method from the submenu. for example, Sort by Name.

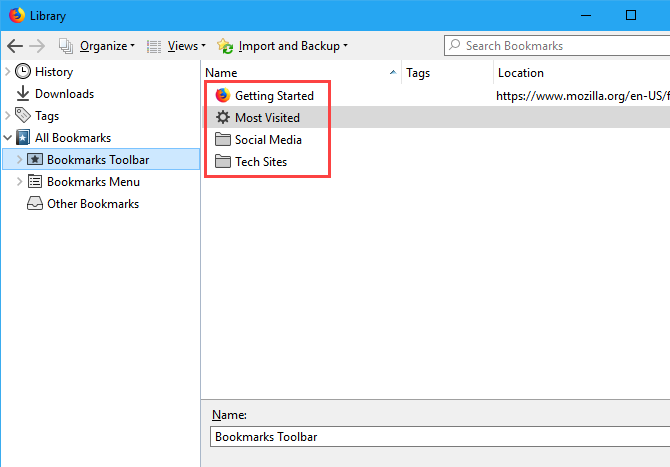
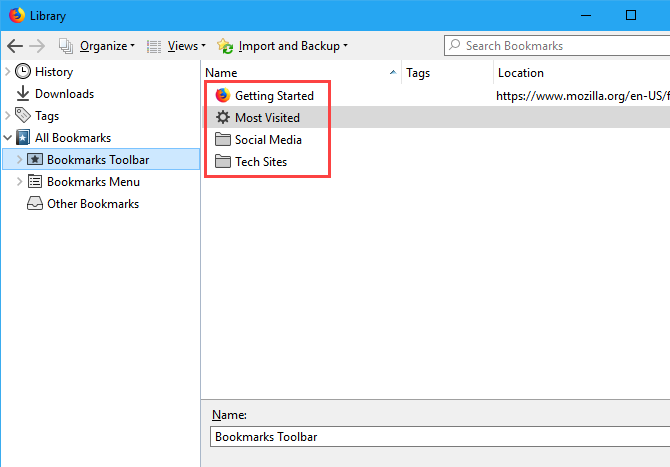
You can only sort on one level of bookmarks and folders, whether it be the top level or inside a folder. Once you sort a different level, the previous level you sorted becomes unsorted.
For example, we sorted on the Bookmarks Toolbar. But if we go into a folder, like Tech Sites, and sort there, the Bookmarks Toolbar is no longer sorted.
The sorting feature only sorts bookmarks and folders on the Library dialog box. Bookmarks and folders on the Bookmarks Toolbar or the Bookmarks Menu are not affected.

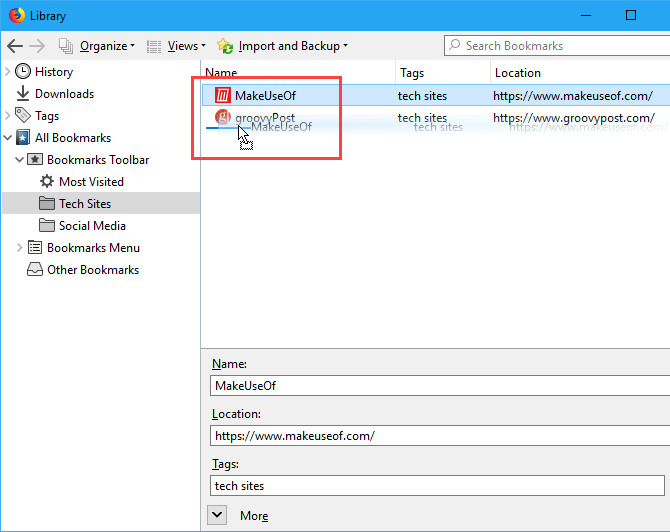
Rearrange Your Bookmarks on the Library Dialog Box Manually
You can manually rearrange your bookmarks and folders on the Library dialog box.
Press Ctrl + Shift + B. Use the left pane to navigate to the Bookmarks Toolbar or the Bookmarks Menu, and then to the folder you want if you want to rearrange the bookmarks inside a folder.
Click and drag a bookmark in the right pane to another location in the list to move it. To move the bookmark into a subfolder, drag the bookmark on top of that subfolder.
When you sort your bookmarks manually, the sorted order is reflected on the Bookmarks Toolbar, the Bookmarks Menu, and on the sidebar.

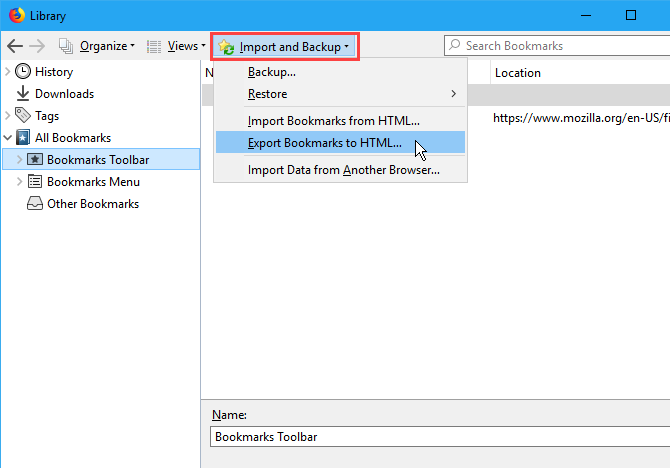
Back Up and Restore Bookmarks in Firefox
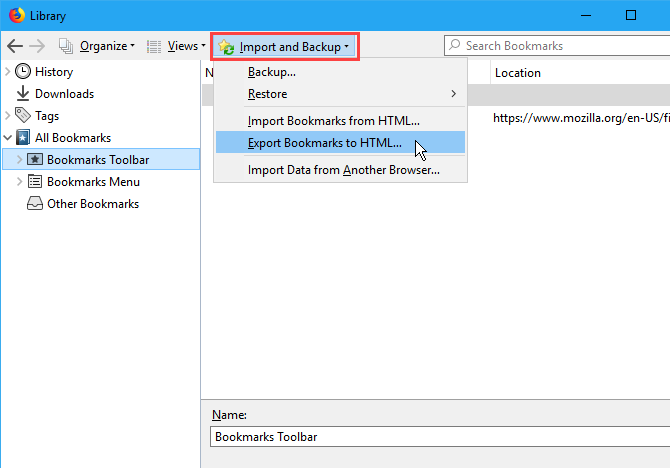
The Library dialog box also allows you to back up your bookmarks and import and export bookmarks to and from other browsers.
The Backup option on the Import and Backup menu saves the JSON file Firefox uses to store the bookmarks. You can use the JSON file to Restore your bookmarks if you need to reinstall Firefox. Restoring bookmarks will replace all current bookmarks in Firefox.
The Import Bookmarks from HTML and Export Bookmarks to HTML options allow you to save your bookmarks in HTML format. You can open the exported HTML file in any browser and click the links to access your bookmarks. And you can use the exported HTML file to import your Firefox bookmarks into other browsers that may not support direct transfer of bookmarks.
You can import bookmarks from Edge, Chrome, and Internet Explorer using the Import Data from Another Browser option.

Organize Bookmarks in More Than Just Firefox
Browsers still pay attention to bookmarks. And you should too. A well-organized bookmarks folder saves you the bother of installing any third-party apps with doubtful futures. If you’re looking to sync bookmarks with other browsers, like Chrome and Edge, we’ve covered the best alternatives to Xmarks.
Read the full article: A Complete Guide to Managing Firefox Bookmarks
Read Full Article