
A blog about how-to, internet, social-networks, windows, linux, blogging, tips and tricks.
23 December 2019
A false start for foldables in 2019
A year from now, this is likely to have all blown over. A year from now, the Samsung Galaxy Fold’s turbulent takeoff may well be a footnote in the largest story of foldables. For now, however, it’s an important caveat that will come up in every conversation about the nascent product category.
How history remembers this particular debacle will depend on a number of different factors, the ultimate success of the category chief among them. If foldables do takeoff, the Galaxy Fold’s very public false start will be remembered as little more than a blip. There’s plenty of reasons to root for this — devices have seemingly hit the upper threshold of product footprint. If the trend toward larger screens continues, it’s going to take a clever form factor like this to accommodate that need.
If foldables are relegated to the dustbin of history, however, the Fold misfire will take much of the heat. It’s clear that a trail of broken units will have little impact on Samsung’s bottom line. Two Galaxy Note 7 recalls were a testament to the hardware giant’s resilience in the public eye, after serving as a rounding error in the company’s bottom line that year. Sending some half-baked models to a handful of reviews wasn’t nearly as major of a mistake, but the category, much like the Fold itself, is in a fragile state.
Read Full Article
The beautiful balance between courage and fear | Cara E. Yar Khan
After being diagnosed with a rare genetic condition that deteriorates muscle, Cara E. Yar Khan was told she'd have to limit her career ambitions and dial down her dreams. She ignored that advice and instead continued to pursue her biggest ambitions. In this powerful, moving talk, she shares her philosophy for working on the projects that matter to her most -- while letting courage and fear coexist. Watch for heart-stopping, vertigo-inducing footage of a trip that shows her living her theory to the full.
Click the above link to download the TED talk.
8 Cool HTML Effects That Anyone Can Add to Their Website

You want your website to look awesome—but your web development skills are lacking?
Don’t despair! You don’t have to know CSS or PHP to build a fancy site with cool effects. Some simple HTML tags and knowing how to copy-and-paste will do.
To get you started with some cool html effects, we’ve compiled these free HTML effect code templates. They will enhance the functionality and user experience of your site, while not breaking the bank. While they’re mostly HTML effects, they may also contain some CSS and PHP.
1. Cool Parallax Effect
You have probably seen the Parallax Effect used on websites with online ads. As you scroll down an article, the background image appears to scroll at a different pace, or an advert appears. Perhaps the background image changes as you visit different parts of the site. It’s a cool effect that adds visual depth to the content and ideal even if you don’t understand basic HTML code.
Since this is not a pure HTML effect, we can only offer animated GIFs to demonstrate the output.
Below you’ll see a basic version of the Parallax effect; a box of text moves across a static background image as you scroll.

You can play with the effect and copy the code for the above simple Parallax scrolling effect from W3Schools.
In its most sophisticated version, this effect is a combination of HTML, CSS, and JS.

Go ahead and fetch the codes for the above Header/Footer Parallax effect from CodePen.
2. Scrollable HTML Comment Box Code
This is a simple but helpful HTML element that lets you pack long snippets of text into a compact format. This way it doesn’t take up the entire space on the page.
HTML input:
<div >Putting some text in this box will let you see how large it can stretch to - eventually the scrollbars should show, enabling you to scroll through the text. That's it! :)</div>Output demo:
You can play with the colors and the size of the text box to make it fit your needs.
If you desire something a little fancier, you can also fetch code for a customizable comment box from Quackit. They offer several templates, but you can also use their editor to manually change and test (run) your custom code.

3. Highlight Text
With a simple <span>HTML tag you can add a ton of cool effects to your text or images. Note that not all of them work across browsers. The ones mentioned here work in Google Chrome, Microsoft Edge, and Mozilla Firefox.
This HTML text effect highlights the text between the <span></span> tags.
Input:
<span >Your highlighted text here.</span>Output demo:

4. Add Background Image to Text
Likewise, you can change the color of your text or add a background image. This one looks great if the text’s font size is larger.
Input:
<span >MakeUseOf presents...</span>The same effect is achieved by adding the style and font elements to text in a<strong> tag.
Output demo:

5. Add Title Tooltip
A title tooltip comes up when you scroll with the mouse over a piece of “manipulated” text or image. You know these from images, linked text, or menu items in desktop apps. Here is how you can add a tooltip to plain text.
Input:
<span title="See, this is the tooltip. :)">Move your mouse over me!</span>Output demo:

6. Make Scrolling or Falling Text
When you search for “marquee html” on Google, you’ll discover a little Easter Egg. See the scrolling search result count at the top? That’s an effect created by the now obsolete marquee tag. While this HTML feature has been deprecated, most browsers still support it.
Input:
<marquee>I wanna scroll with it, baby!</marquee>Output demo:

You can add further attributes to control the scrolling behavior, background color, direction, height, and more. These effects can become quite irritating if you overdo it.

For a cool falling text effect, head to Quackit again and copy their highly customized marquee code.
7. Add a Switchmenu
The most exciting HTML effects are dynamic HTML effects. However, they are often script based. Here is one effect for menus that you’ll agree looks very slick. have come to adore.
It’s a little more complicated than your average HTML tag because it works with a style sheet and scripts. The advantage is that you don’t have to upload a CSS or script file to make it work. Instead, paste the code into the <head> section of your website.
Input:
Add the following code into the <head> section of your page:
<style type="text/css">
.menutitle{
cursor:pointer;
margin-bottom: 5px;
background-color:#ECECFF;
color:#000000;
width:140px;
padding:2px;
text-align:center;
font-weight:bold;
/*/*/border:1px solid #000000;/* */
}.submenu{
margin-bottom: 0.5em;
}
</style><script type="text/javascript">/***********************************************
* Switch Menu script- by Martial B of http://getElementById.com/
* Modified by Dynamic Drive for format & NS4/IE4 compatibility
* Visit http://www.dynamicdrive.com/ for full source code
***********************************************/var persistmenu="yes" //"yes" or "no". Make sure each SPAN content contains an incrementing ID starting at 1 (id="sub1", id="sub2", etc)
var persisttype="sitewide" //enter "sitewide" for menu to persist across site, "local" for this page onlyif (document.getElementById){ //DynamicDrive.com change
document.write('<style type="text/css">n')
document.write('.submenu{display: none;}n')
document.write('</style>n')
}function SwitchMenu(obj){
if(document.getElementById){
var el = document.getElementById(obj);
var ar = document.getElementById("masterdiv").getElementsByTagName("span"); //DynamicDrive.com change
if(el.style.display != "block"){ //DynamicDrive.com change
for (var i=0; i<ar.length; i++){
if (ar[i].className=="submenu") //DynamicDrive.com change
ar[i].style.display = "none";
}
el.style.display = "block";
}else{
el.style.display = "none";
}
}
}function get_cookie(Name) {
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}function onloadfunction(){
if (persistmenu=="yes"){
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=get_cookie(cookiename)
if (cookievalue!="")
document.getElementById(cookievalue).style.display="block"
}
}function savemenustate(){
var inc=1, blockid=""
while (document.getElementById("sub"+inc)){
if (document.getElementById("sub"+inc).style.display=="block"){
blockid="sub"+inc
break
}
inc++
}
var cookiename=(persisttype=="sitewide")? "switchmenu" : window.location.pathname
var cookievalue=(persisttype=="sitewide")? blockid+";path=/" : blockid
document.cookie=cookiename+"="+cookievalue
}if (window.addEventListener)
window.addEventListener("load", onloadfunction, false)
else if (window.attachEvent)
window.attachEvent("onload", onloadfunction)
else if (document.getElementById)
window.onload=onloadfunctionif (persistmenu=="yes" && document.getElementById)
window.onunload=savemenustate</script>And this code goes wherever you want the dynamic menu to appear.
<!-- Keep all menus within masterdiv-->
<div id="masterdiv"><div onclick="SwitchMenu('sub1')">Topics</div>
<span id="sub1">
- <a href="//www.makeuseof.com/service/browser">Browsers/Addons</a><br>
- <a href="//www.makeuseof.com/service/web_based">Web Apps</a><br>
- <a href="//www.makeuseof.com/service/how-to">How-To Tips</a><br>
- <a href="//www.makeuseof.com/service/applications">Cool Software</a><br>
...and more!
</span><div onclick="SwitchMenu('sub2')">Staff Writers</div>
<span id="sub2">
- <a href="//www.makeuseof.com/tag/author/karl-l-gechlik/">Karl Gechlik</a><br>
- <a href="//www.makeuseof.com/tag/author/tinsie/">Tina</a><br>
- <a href="//www.makeuseof.com/tag/author/varunkashyap/">Varun Kashyap</a><br>
...and more!
</span><div onclick="SwitchMenu('sub3')">Miscellaneous</div>
<span id="sub3">
- <a href="//www.makeuseof.com/about/">About</a><br>
- <a href="//www.makeuseof.com/contact">Contact</a><br>
- <a href="//www.makeuseof.com/archives-2">Archives</a><br>
- <a href="//www.makeuseof.com/disclaimer">Disclaimer</a><br>
</span></div>Output demo:
Unfortunately, we cannot demonstrate this effect here. But the original source, Dynamic Drive, features a working copy of this dynamic HTML effect.

8. Get a HTML Spreadsheet With Tableizer
If you want to display a spreadsheet on your site, let Tableizer! transform your data into an HTML table. Just paste the raw data from Excel, Google Doc, or any other spreadsheet into the converter tool at tableizer.journalistopia.com. Tweak the table options, then click Tableize It! to receive the HTML output.

Click Copy HTML to Clipboard to copy the HTML code and add it to your website. Consider editing the background-colors to make it look a lot cooler.
While this is not really an HTML effect, it’s quite handy.
More Awesome HTML Effects
The power of HTML, CSS, and JavaScript offers potentially unlimited options for stunning text effects on your website. Want more?
- HTML Goodies gives you great
<span>tag ideas. - Dynamic Drive has many incredible dynamic HTML scripts.
- Quackit offers cool text effects in pure HTML.
We’ve shown you eight (mostly) HTML effects that you can use to enhance your website. Some are basic, others come with bells and whistles. All of them are easy to implement.
If you’d like to go deeper and write your own HTML, start with these easy to learn and simple HTML code examples.
Read the full article: 8 Cool HTML Effects That Anyone Can Add to Their Website
Read Full Article
How Do Forensic Analysts Get Deleted Data From Your Phone?

If you’ve watched a crime TV show before, you’ve probably seen analysts extracting data from a phone. How realistic are these procedures, and can the police recover deleted photos, texts, and files from a phone?
Let’s look into what a forensic analyst can do with a phone.
Why Mobile Forensic Investigations Happen
A mobile forensic investigation takes place when data on the phone is crucial to a case. Back in 2014, when two Minnesotan girls went missing, digital forensics helped police find their abductor. Many other cases have been broken open by the information taken from a victim’s or perpetrator’s phone.
Even a simple piece of information, like a single text message, could help investigators solve a case. Other times, it’s a more complicated picture painted by deleted call logs, time stamps, geolocation data, and app usage.
Search history could prove to be incriminating. Many types of information could help the police solve a crime—and phones store a lot of that kind of information
Even if you’re not a prime suspect, the police may want to look into your phone. Phones belonging to victims of crimes can provide police with valuable data, especially if those victims are incapacitated or missing.
The Different Types of Data Acquisition
Forensic analysts can perform different kinds of data acquisitions. The simplest is known as “manual acquisition,” and it involves searching through the phone normally. This doesn’t reveal deleted data, so it doesn’t tell analysts much.
A “logical acquisition” provides more detailed data. This involves transferring data from the phone to a PC. This transfer makes it easy for forensic investigators to work with the data, but is still unlikely to recover deleted information.
When investigators want to see hidden data, they use a “file system acquisition.” Mobile devices are big databases, and a file system acquisition gives an investigator access to all of the files in the database. This includes hidden and root files, but still no deleted data.
Finally, there’s a “physical acquisition.” This is the hardest kind of acquisition, as it needs special tools to dump a copy of the storage into a file. However, this lays everything bare—even deleted files. This allows procedures such as forensic text message recovery to take place.
How Can Deleted Files Be Recovered?
You might be wondering how the police can read text messages that have been deleted. In truth, when you delete something from your phone, it doesn’t vanish instantly.
The flash memory in mobile devices doesn’t delete files until it needs to open up space for something new. It merely “deindexes” it, essentially forgetting where it is. It’s still stored, but the phone doesn’t know where or what it is.
If the phone hasn’t overwritten the deleted data, another piece of software could find it. Identifying and decoding it isn’t always easy, but the forensic community has extremely powerful tools that help them with this process.
The more recently you’ve deleted something, the less likely it will have been overwritten. If you deleted something months ago, and you use your phone a lot, there’s a good chance that the file system will have overwritten it already. If you only deleted it a few days ago, the chances are higher that it’s still there somewhere.
Some iOS devices, like newer iPhones, take an additional step. As well as deindexing the data, they also encrypt it—and there’s no known decryption key. That’s going to prove extremely difficult (if not impossible) to bypass.
Many phones automatically back up to the user’s computer or to the cloud. It can be easier to extract the data from that backup than from the phone. The efficacy of this strategy depends on how recently the phone had a back up performed, and the service used to store the files.
Which Types of Files Can Be Recovered?
The types of recoverable files may depend on the device a forensic analyst is working on. However, there are a few basic types that are likely to be recovered:
- Text messages and iMessages
- Call history
- Emails
- Notes
- Contacts
- Calendar events
- Images and videos
It’s also possible that investigators can trace deleted WhatsApp messages—unless they were encrypted. If you use your Android for file storage, those files might still be hanging around in storage, too.
What About Encryption?
Mobile device encryption poses a big problem for forensic analysis. If the user used secure encryption, and there’s no way to get the encryption key, it’s going to be difficult or impossible to get any data from the phone. iTunes even asks users to encrypt the backups they make on their computers.
While this makes phones less useful to forensic investigators, there are some ways to get past the encryption. Some phones have backdoors built in that allow professionals access to the files. Other investigators might be able to guess or crack your password.
If they can’t, however, those encrypted files are going to cause serious problems. If you’re worried about forensic examination of your phone (e.g., you’re a journalist with sensitive sources), it’s a good idea to use the most secure encryption settings you can.
Is Any of Your Information Safe?
In the end, there are no guarantees when it comes to mobile forensic investigation. There’s no way to completely secure every piece of data on your phone against a committed and intelligent investigator. At the same time, there’s no way to access data on every phone.
However, there’s a wide variety of continually evolving tools out there. These take into account the always-changing landscape of data protection. And, of course, there’s some luck involved as well.
As always, we recommend the same things if you want to keep your data safe. Encrypt everything. Be smart about where and how you back up. Use strong passwords. Lastly, don’t do anything that will put you in the crosshairs of a forensic investigation.
How to Recover Deleted Text Messages
If you feel like performing some do-it-yourself cell phone forensics, you can recover deleted text messages on your phone. There are some limitations you’ll have to overcome, but it is possible!
The steps involved are quite lengthy, so be sure to read how to recover text messages on Android or iPhone for the whole picture.
Keeping Your Data Secure
So, can police recover deleted pictures, texts, and files from a phone? The answer is yes—by using special tools, they can find data that hasn’t been overwritten yet. However, by using encryption methods, you can ensure your data is kept private, even after deletion.
If you want to learn how to secure your data, why not try some ways to encrypt your daily life with very little effort?
Read the full article: How Do Forensic Analysts Get Deleted Data From Your Phone?
Read Full Article
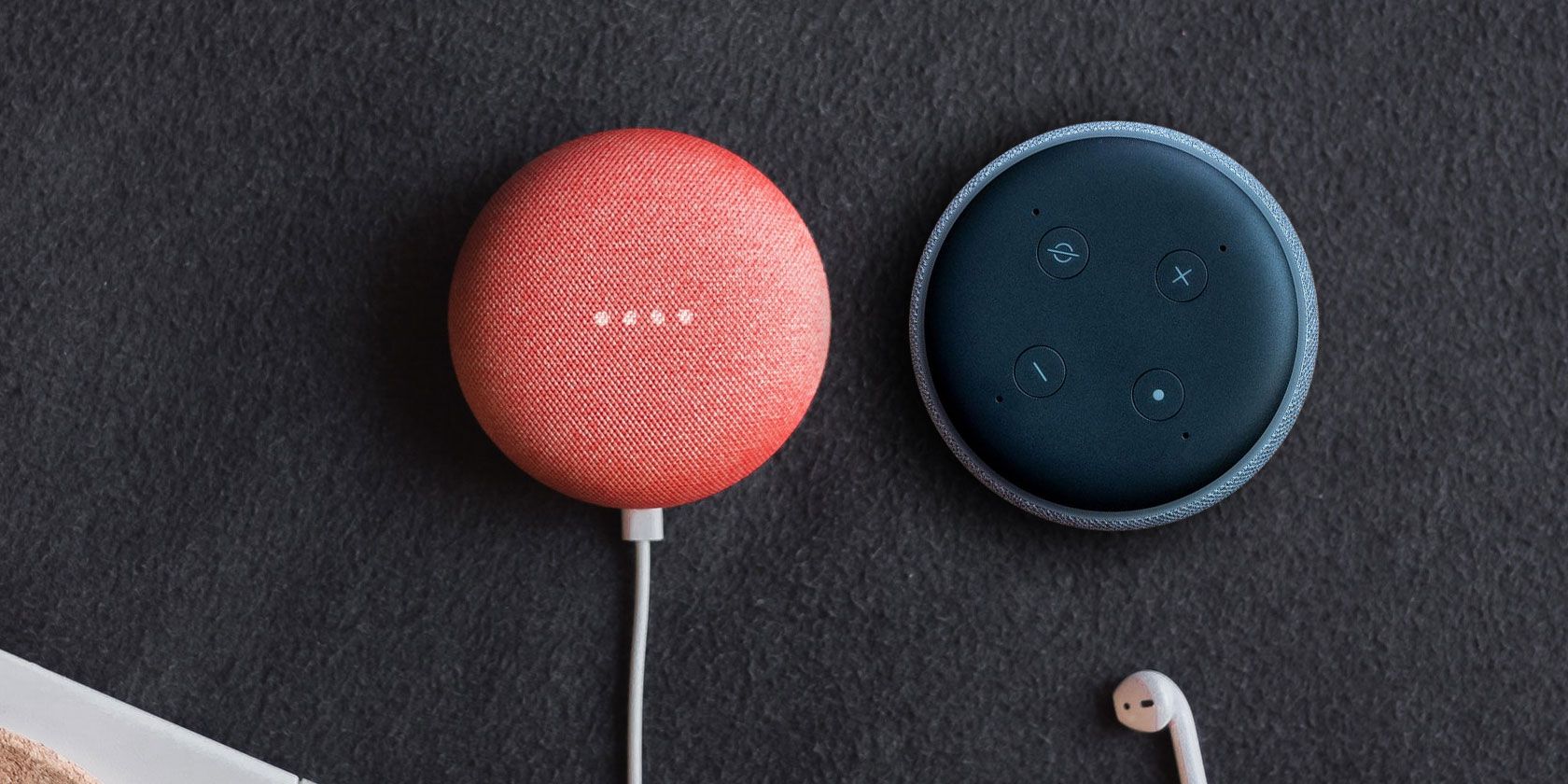
Google Home Mini vs. Amazon Echo Dot: Tiny Smart Speakers Compared

If you’ve narrowed your options for voice-activated speakers down to the Google Home Mini vs. Amazon’s Echo Dot, it still takes some work to figure out which you may like best.
Comparing Google Home vs. Alexa is just the start, which is why we’ve put together this smart speaker comparison.
What Do These Speakers Have in Common?
While there is plenty that separates them, the Google Home Mini and Amazon Echo Dot have plenty in common. The most recent generations of each are roughly the same size. The Google Home Mini measures 98mm across and is 42mm tall, while the Echo Dot measures 99mm across and 43mm tall. This is close enough that in inches, they’re basically the same: 3.9 inches by 1.7 inches.
They’re also similar when it comes to sound quality. While both sound much better than you may expect given the small size, you can only get so much volume out of such a tiny package. If you’re looking for something to handle serious music listening, you might want to consider either one of the larger units offered by either company or a companion speaker for the Echo Dot or Google Home Mini.
They’re also priced the same, retailing for around $50. You’ll frequently find them on sale or included with other hardware as package deals so you might get them for even less.
Google Home Mini vs. Amazon Echo Dot: Hardware
While the Google Home Mini and Amazon Echo Dot are similarly sized and shaped, they take different approaches to how you use them. The Google Home Mini is a minimalist affair, with only a single USB port for power and just one button; a slider switch to disable the microphone. You might think this is it, but there are touch zones on top that let you turn the volume up and down by touching the right or left side or trigger Google Assistant by touching the middle.
The Amazon Echo Dot gives you more options for using the hardware. In addition to the power port, you also get an audio out, letting you plug it into an external speaker or stereo system. It also has more buttons on the top. Like the Google Home Mini, there is a button to disable the microphone, but you also get a pair of volume buttons and a button you can use to trigger Alexa instead of using your wake word.
Both voice-activated speakers come in a variety of colors. In the case of the Echo Dot, you can choose from Sandstone, Heather Gray, Charcoal, and Plum. Charcoal is also an option for the Google Home Mini, as is Chalk, and two fun colors; Coral and Aqua.
Google Home Mini vs. Amazon Echo Dot: Software
While the hardware is important, the software has much more to do with which of these is the best smart speaker for you. Whether you’re talking about Google Home vs. the Alexa app on your phone or Google Assistant vs. Alexa on the device itself, this is how you’ll be interacting with these voice-activated speakers most of the time.
As you might imagine, the base software works similarly on the devices, especially for simple functions like setting timers. Controlling them from your mobile device is where the differences tend to show up. Alexa is slightly more user-friendly, hiding its more powerful features in submenus, while Google Home tends to lay all your options out in front of you more directly.
Both Alexa and Google Assistant feature Routines (a name both services use), which allow you to set up more complex automations. Google’s initial rollout of Routines was limited, but now both Google Home and Alexa let you create custom routines that can turn on sets of lights, play music. You can even control your thermostat based on voice commands or the time of the day.
Whether you’re controlling simple functions or creating complex routines, Alexa will be easier to use for most people. You can get similar functionality out of Google Home, but you’ll likely spend more time on it.
Google Home Mini vs. Amazon Echo Dot: Ecosystem and Integrations
Amazon’s Alexa has been around longer than Google Home, which gives it an edge. Most smart home services support Alexa, unless they are made by Google, Apple, or use the Z-Wave protocol. This means that you can count on the Echo Dot working with most smart home equipment. Plenty of hardware also supports Google Assistant, but it hasn’t got the same presence that Alexa has.
Plenty of digital services can connect with each platform, too. For example, you can use the Echo Dot to play music from Amazon Music, Spotify, Apple Music, Tidal, Deezer, SiriusXM, Pandora, Gimme, Vevo, and iHeartRadio. On the Google Home Mini, you can use YouTube Music, Spotify, Pandora, Deezer, iHeartRadio, and TuneIn.
When it comes to linking with other services, the Echo Dot has the edge again, thanks to Amazon’s head start in this area. While Google Home is constantly adding more services and options, the Echo Dot is a better option if you don’t want to worry as much about what is and isn’t compatible. Just look at the variety of free Alexa skills that are available. That said, there are plenty of fun Google Home commands, as well.
Variants and Name Confusion
You may already be leaning toward one of these voice-activated speakers more than the other, but you’re not done yet. Even if you’ve decided between Alexa vs. Google Assistant, for example, you need to choose which slight variation on the speaker you prefer.
In Amazon’s case, the decision is easy. With the most recent generation of the Echo Dot, there are two variants; the Echo Dot and the Echo Dot with Clock. Do you want a clock on your speaker or not? That’s all you need to decide.
In Google’s case, it’s a little trickier. The company offers the Google Home Mini and the Google Nest Mini. They have been using the Nest brand name more often, but this adds confusion. The two offer largely similar functionality, and they even look the same.
Right now, you’re probably better off choosing the Google Home Mini over the Nest Mini for better compatibility. However, the Nest Mini may replace the Google Home Mini at some point.
The Best Smart Speaker for You
If you think the two speakers are tied on features that matter to you, the best way to choose is to think about the services you already use. If you’re all-in on Google’s ecosystem, the Google Home Mini is probably your best bet. That said, just because you use an Android phone and Gmail doesn’t mean you should rule out the Echo Dot.
Alexa still has a leg up in terms of available skills and compatible devices, so you may already have more products that work with Amazon’s speaker than Google’s. Both devices sound pretty good, especially considering the small size. That said, if you just want to add functionality to a speaker or stereo you love, you might want to consider the Echo Input over the Echo Dot.
Read the full article: Google Home Mini vs. Amazon Echo Dot: Tiny Smart Speakers Compared
Read Full Article
You Can Now Play Podcasts on Your Echo Using Alexa

It has just got much easier to listen to podcasts on your Amazon Echo. This is because you can now ask Alexa to play a podcast from either Apple Podcasts or Spotify. So there’s now no excuse not to start listening to podcasts. Unless you find them boring, obviously.
Podcasts Have Entered the Mainstream
While podcasts have been a thing for many years, they have now crossed into the mainstream. Finally. More and more people are listening to podcasts, and many people are even launching their own podcasts. Which is easier than it looks.
If you’re new to podcasts, check out our article detailing how to get started listening to podcasts. And if you’re a fan of the medium and looking to launch your own, check out our article explaining how to start your own successful podcast.
How to Listen to a Podcast Using Alexa
To listen to a podcast on your Amazon Echo using Alexa, you just need to ask. Say, “Alexa, play [name of podcast] on [name of service]”. The two services now supported are Apple Podcasts and Spotify. With an infinite number of podcasts to choose from.
Official support adds useful elements. By making Apple Podcasts or Spotify your default podcast provider in the Alexa app you can pause and resume a podcast, play the next episode, and even pick up listening where you left off in the Spotify/Apple Podcasts app.
Now you can listen to your favorite shows with Apple Podcasts on Alexa.
— Apple Podcasts (@ApplePodcasts) December 13, 2019
To read more about how to listen to Apple Podcasts on your Echo, read this post on Day One. And to read more about how to listen to Spotify podcasts on your Echo, read this post on For the Record. And then crack on with discovering new podcasts worth listening to.
The Best Podcasts, Whatever Your Tastes
Now that you can listen to podcasts on your Echo using Alexa, you’re probably looking for recommendations. And there are podcasts about every subject you can think of. Here are the best true crime podcasts and the best podcasts for kids to get you started.
Read the full article: You Can Now Play Podcasts on Your Echo Using Alexa
Read Full Article
4 Mistakes to Avoid When Programming Excel Macros With VBA

Microsoft Excel is already a capable data analysis tool, but with the ability to automate repetitive tasks with macros by writing simple code in Visual Basic for Applications (VBA) it’s that much more powerful. Used incorrectly, however, VBA can cause problems.
Even if you’re not a programmer, VBA offers simple functions that allow you to add impressive functionality to your spreadsheets.
It doesn’t matter if you’re a VBA guru who creates dashboards in Excel, or a newbie writing simple scripts that do basic cell calculations. Follow these simple programming techniques to learn how to write clean, bug-free code.
Getting Started With VBA
VBA can do all kinds of neat things for you. From writing macros that modify sheets to sending emails from an Excel spreadsheet using VBA scripts there are very few limits on your productivity.
If you haven’t programmed in VBA in Excel before you’ll need to enable the Developer tools in your Excel program. The good news is, enabling the Developer tools is actually pretty easy. Just go to File > Options and then Customize Ribbon. Just move the Developer tab from the left pane over to the right.

Make sure the checkbox has this tab enabled, and now the Developer tab will appear in your Excel menu.

The easiest way to get into the code editor window from here is just to click on the View Code button under Controls in the Developer menu.
You’re now ready to write VBA code! This tab is where you will access VBA as well as recording macros in Excel. Now that Excel is ready to work let’s go over some common mistakes to avoid, and the ways to prevent them.
1. Horrible Variable Names
Now that you’re in the code window, it’s time to start writing VBA code. The first important step in most programs, whether it’s in VBA or any other language, is defining your variables. Not properly naming variables is one of the most common programming mistakes that new developers make.
Throughout my decades of code writing, I have come across many schools of thought when it comes to variable naming conventions and learned a few rules the hard way. Here are some fast tips for creating variable names:
- Make them as short as possible.
- Make them as descriptive as possible.
- Preface them with the variable type (boolean, integer, etc…).
Here’s a sample screenshot from a program that I use often to make WMIC Windows calls from Excel to gather PC information.

When you want to use the variables inside of a function within the module or object (I will explain this below), then you need to declare it as a “public” variable by prefacing the declaration with Public. Otherwise, variables get declared by prefacing them with the word Dim.
As you can see, if the variable is an integer it’s prefaced with int. If it’s a string, then str. This is a personal preference that helps later on while you’re programming because you’ll always know what type of data the variable holds by glancing at the name.
Also, be sure to name the sheets in your Excel workbook.

This way, when you refer to the sheet name in your Excel VBA code, you’re referring to a name that makes sense. In the example above, I have a sheet where I pull in Network information, so I call the sheet “Network”. Any time I want to reference the Network sheet, I can do it quickly without looking up what sheet number it is.
2. Breaking Instead of Looping
One of the most common problems newer VBA programmers have when they start writing code is properly dealing with loops.
Looping is very common in Excel because often you are processing data values down an entire row or a column, so you need to loop to process all of them.
New programmers often want to just break out of a loop (VBA For loops or VBA Do While loops) instantly when a certain condition is true.

Here’s an example of this method being used to break a VBA loop.
For x = 1 To 20
If x = 6 Then Exit For
y = x + intRoomTemp
Next i
New programmers take this approach because it’s easy. Try and avoid explicitly breaking a loop.
More often than not, the code that comes after that “break” is important to process. A much cleaner and more professional way to handle conditions where you want to leave a loop halfway through is just to include that exit condition in something like a VBA While statement.
While (x>=1 AND x<=20 AND x<>6)
For x = 1 To 20
y = x + intRoomTemp
Next i
Wend
This allows for a logical flow of your code. Now the code will loop through and stop once it reaches 6. No need to include awkward EXIT or BREAK commands mid-loop.
3. Not Using Arrays
Another interesting mistake that new VBA programmers make is trying to process everything inside of numerous nested loops that filter down through rows and columns during the calculation process.
This could also lead to major performance problems. Looping through a column and extracting the values every single time is a killer on your processor. A more efficient way to handle long lists of numbers is to utilize an array.
If you’ve never used an array before, have no fear. Imagine an array as an ice cube tray with a certain number of “cubes” you can put information into. The cubes are numbered 1 to 12, and that’s how you “put” data into them.
You can easily define an array just by typing Dim arrMyArray(12) as Integer.
This creates a “tray” with 12 slots available for you to fill up.
Here’s what a row looping code without an array might look like:
Sub Test1()
Dim x As Integer
intNumRows = Range("A2", Range("A2").End(xldown)).Rows.Count
Range("A2").Select
For x = 1 To intNumRows
If Range("A" & str(x)).value < 100 then
intTemp = (Range("A" & str(x)).value) * 32 - 100
End If
ActiveCell.Offset(1, 0).Select
Next
End Sub
In this example, the code is processing down through every single cell in the range and performing the temperature calculation.
If you ever want to perform some other calculation on these same values the process would be clunky. You’d have to duplicate this code, process down through all of these cells, and perform your new calculation. All for one change!
Here’s a better example, using an array. First, let’s create the array.
Sub Test1()
Dim x As Integer
intNumRows = Range("A2", Range("A2").End(xldown)).Rows.Count
Range("A2").Select
For x = 1 To intNumRows
arrMyArray(x-1) = Range("A" & str(x)).value)
ActiveCell.Offset(1, 0).Select
Next
End Sub
The x-1 for pointing to the array element is only necessary because the For loop starts at 1. Array elements need to start at 0.
Now that you have the array it’s very simple to process the contents.
Sub TempCalc()
For x = 0 To UBound(arrMyArray)
arrMyTemps(y) = arrMyArray(x) * 32 - 100
Next
End Sub
This example goes through the entire row array (UBound gives you the number of data values in the array), does the temperature calculation, and then puts it into another array called arrMyTemps.
4. Using Too Many References
Whether you’re programming in full-fledged Visual Basic or VBA, you’ll need to include “references” to access certain features.
References are sort of like “libraries” filled with functionality that you can tap into if you enable that file. You can find References in Developer view by clicking on Tools in the menu and then clicking on References.

What you’ll find in this window are all of the currently selected references for your current VBA project.

You should check this list because unnecessary references can waste system resources. If you don’t use any XML file manipulation, then why keep Microsoft XML selected? If you don’t communicate with a database, then remove Microsoft DAO, etc.
If you’re not sure what these selected references do, press F2 and you’ll see the Object Explorer. At the top of this window, you can choose the reference library to browse.

Once selected, you’ll see all of the objects and available functions, which you can click on to learn more about.
For example, when I click on the DAO library it quickly becomes clear that this is all about connecting to and communicating with databases.

Reducing the number of references you use in your programming project is just good sense, and will help make your overall application run more efficiently.
Programming in Excel VBA
The whole idea of actually writing code in Excel scares a lot of people, but this fear really isn’t necessary. Visual Basic for Applications is a very simple language to learn, and if you follow the basic common practices mentioned above, you’ll ensure that your code is clean, efficient, and easy to understand.
Don’t stop there though. Build a strong foundation of Excel skills with a VBA tutorial for beginners. Then keep learning about VBA and macros with resources to help you automate your spreadsheets.
Read the full article: 4 Mistakes to Avoid When Programming Excel Macros With VBA
Read Full Article
Fact or Fiction? 6 Myths About Screens and Monitors

Most of us grew up in a time when anecdotal evidence was enough to prove a myth right or wrong. We didn’t need quantitative research or double-blind studies to tell us that the word of a trusted friend or family member was indeed true or false.
Nowadays, things are different. We’re a generation of skeptics—yet even so, myths and unfounded rumors abound. Let’s look at some “truths” about screens, monitors, and digital displays and cut through the fiction. How much of it stands up under scrutiny?
1. “Screen Light Reduces Sleep Quality”

Is it bad to look at screens in the dark? In general, artificial light does decrease sleep quality and duration. Plus digital screens definitely produce artificial light. So in a sense, screens do impact sleep.
But using a computer in the dark isn’t the only time we encounter artificial light at night. Many other objects produce such light, too: fluorescent bulbs, street lights, etc. What’s the difference?
Our body’s natural sleep/wake cycle is called our circadian rhythm, and this rhythm is disrupted by bright artificial light—especially light that’s in the blue-to-white part of the spectrum. Warmer tones of light, such as yellow and orange, also have an effect on sleep quality, but not as much as the cooler blues.
Using bright screens in a dark room before bed disrupts your circadian rhythm by tricking your brain into believing it’s daylight. This halts the release of melatonin, the hormone that makes you sleepy and prepares you for night. That’s why turning your screen’s blue light into orange light can actually help you sleep better at night.
This works both ways. Because of the real effect, people have used artificial blue light to treat certain mood-related ailments like seasonal affective disorder.
Verdict: Fact.
2. “Screen Usage Causes Cancer”

This is a perfect example where causation does not equal correlation. In recent years, several empirical studies have used flawed methodologies and outright bad science in attempts to prove a link between screen usage and life-threatening diseases like cancer.
To be clear, these studies did find a correlation between people who spent more time in front of a screen and greater instances of cancer, but these studies also ignored additional factors.
For example, we’re now living in a period where cancer affects more people than at any point in history. At the same time, we’re in a period where people are using screens more than ever. However…
- We’re also living longer. The longer you live, the more likely you are to develop cancer.
- We’re more sedentary than ever. We no longer have to hunt or gather food; many of us don’t even make trips to work and back anymore.
- We’re eating more processed food in order to get quick meals in between work or what little recreational time we have.
There are dozens, if not hundreds, of ways we can explain increased cancer instances that don’t involve computer screens. We can’t, however, conclusively prove that screens cause an increased number of cancer diagnoses. No study has done this yet.
Verdict: Fiction.
3. “Screens Cause Diabetes & Depression”
Much like in the example above, this is yet another attempt to find a singular cause for problems brought on by sweeping lifestyle changes that happened over several decades.
People who spend a significant amount of time in front of the computer do indeed have greater instances of ailments like obesity, diabetes, and depression. However, the screen isn’t the cause. It’s a combination of the above-mentioned changes in lifestyle.
If you sit more, you’re more likely to gain weight. If you gain weight, you’re more likely to have health issues. Heavier people with health issues tend to have more problems with diabetes, depression, and anxiety-type mental conditions.
It’s not rocket science, but there are ways to improve your health even if you’re on the computer for hours every day.
Verdict: Fiction.
4. “Screens Can Damage Your Vision”
Ophthalmologists agree that too much time staring at a screen isn’t “good” for your eyes, but depending on who you ask, you’ll get different answers regarding how much damage it actually causes.
The biggest fear is that heavy screen might lead to macular degeneration, which is one of the leading causes of blindness. But is there any evidence to support this fear?
At this time, there is no compelling evidence that even suggests long-term eye damage is possible from screen usage. However, you should still exercise caution because screens can cause eye strain, which could lead to temporary issues.
Verdict: Mostly fiction.
5. “Sitting Too Close Impairs Vision”

Many think that this myth is simply the proliferation of anecdotal evidence, bad science, and old wives’ tales. But as it turns out, there is the hint of truth somewhere within.
In 1967, GE informed the public that their color televisions were releasing somewhere between 10 and 100,000 times the amount of radiation generally deemed as safe. To combat this, they suggested that television-watchers should move further away from the television to minimize the impact.
But we don’t have this problem anymore.
Sure, staring too near to a screen—whether the screen is a television, monitor, or mobile device—can cause eye strain, headaches, blurry vision, and even nausea, but more often than not these problems are actually related to the angle of your head, shoulders, and neck. The distance to the screen has no impact.
For example, if you watch a toddler as they take in their favorite cartoon on TV, you’ll notice that they tend to sit just a few feet from the TV and stare up at it. This non-ergonomic position affects the eyes more than the actual distance.
Simply put, it doesn’t matter how far you sit from a screen. Rest your eyes when they start to get tired and make sure to always assume proper ergonomics, but otherwise, sit as close or as far as you need in order to be comfortable.
Verdict: Once fact, now fiction.
6. “Darkness Causes Vision Problems”

We’ve all heard that using the computer in a dark room is bad for your eyes—but this claim has absolutely no basis in scientific fact. It started as an old wives’ tale, and that’s where it should rest. Unfortunately, this unfounded myth keeps making the rounds in households and on the internet.
To be fair, viewing a bright screen in a dark room does have an impact on your eyes, but not in a way that directly affects your vision. Rather, the combination of bright-screen-dark-room causes you to blink less, and that causes your eyes to dry out. Dryness leads to irritation and aches, but your vision itself suffers no long-term effects.
If you’re worried about this, you can always switch to a darker theme.
Verdict: Fiction.
Do You Look at a Screen in the Dark Before Bed?
Using a phone or computer in the dark may be interfering with your sleep and causing eye strain, but you need not fret about causing long-term damage to your eyes. The lost sleep is more of a concern. Similarly, it doesn’t matter all that much how close you are to the screen. But how is your posture, and have you stopped blinking?
Your eyes are fine, but if you’re staring at a screen long enough to be concerned, you’ve probably been sitting for too long and could still benefit from stretching your legs.
Read the full article: Fact or Fiction? 6 Myths About Screens and Monitors
Read Full Article
Modem vs. Router: The Differences and Why You Need Both

Do you know the difference between a modem and a router? These two devices make up the backbone of our broadband experience, but not everyone understands how they fit together.
Let’s break down the differences between the modem vs. the router and how each one plays its role.
What’s the Difference Between a Modem and a Router?
In short, a modem acts as a translator. It reads the data coming down the line from your ISP and converts it into a format that your computers and devices understand.
The router acts as a distributor by taking the data from the modem and sending it to your devices. It can also receive data from said devices and send it to the modem, back to the ISP.
The majority of households with an internet connection will use the two in tandem for the best experience. The modem handles the communication between your home and the ISP, and the router handles the communication between your home and the devices within it. There are exceptions to this, but for the most part, this is how people get online.
Now we know the basic difference between a modem and a router, let’s explore each one in-depth.
What Is a Modem?
The modem sits in-between the router and the line to your ISP. Its main job is to translate the messages coming from your ISP into something your computer can understand. Likewise, it can listen for your computers sending data and convert it into something you can send to your ISP.
Computers love digital signals. This is because digital speaks via ons and offs, which plays nicely with binary—the language of computers.
As such, if a signal that isn’t digital is sent to your PC, something has to translate it before it arrives. This is the modem’s main job—converting incoming signals into the computer-friendly digital format.
Typically, houses are connected to their ISP via copper cables or phone lines. These don’t use digital signals to send data; copper cables use electricity, and phone lines use analog signals. As such, the modem needs to convert these signals to digital, and vice versa.
The act of turning digital to analog and vice-versa is called “modulating” and “demodulating.” If you look at the start of these two words, you can see where the word “modem” comes from!
What Is a Router?
A router’s specialty is transferring data, so it’s equipped to handle data channels of all kinds (how does a router work?). You can plug an Ethernet cable into the back, or connect via 2.4 or 5Ghz Wi-Fi. The router also supplies Wi-Fi channels for your devices to use, and may also automatically select the best channel for your network.
Routers are more than just couriers, however. Some routers will have firewalls running on them to keep the connections secure. Some modern-day routers allow you to feed it some VPN details, and it’ll automatically route all the connections it receives toward that VPN’s server.
If you like the sound of encrypting all your outgoing data, be sure to read up on how to set up a VPN on your router.
Modem vs. Router: Which Do You Need?
Most of the time, people will need both a modem and a router to get their homes online. However, there are some cases where you don’t need one or the other.
When You Don’t Need a Modem
Remember when we said that people are typically connected to their ISP via copper cables or phone lines? You may have raised an eyebrow at this claim, as there is the new kid on the block—fiber-optic.
If you look at how fiber-optic works, you’ll see that it sends data using light on/off pulses, much like a digital signal. So, why do you need a modem for this?
The reason why we didn’t mention fiber-optic above is that, typically, fiber-optic connections don’t go all the way into the home. They go the majority of the distance, then pass the baton to regular cables to cover the final stretch. These cables carry signals that need translating when they arrive.
If your fiber optic connection goes to a nearby utility box (Fiber-to-the-Curb, FTTC) or a neighborhood hub (Fiber-to-the-Node, FTTN), either copper or phone cables will cover the remaining distance to your home. As such, you need a modem to translate the data coming down the cable.
However, if you’re lucky enough to have a fiber-optic connection directly to your home (known as ‘Fiber-to-the-Home’, or FTTH), you should have a little box called an Optical Network Unit (ONU) somewhere. This would be installed in your home and decodes the light signals for you. As such, you don’t need a modem.
When You Don’t Need a Router
As we covered above, modems convert a signal into digital format, then pass it onto a router. But wait; what’s stopping you from directly attaching a computer to the modem? If it’s a digital signal, surely your computer can understand it without the need for a router?
In fact, there’s nothing stopping you from plugging your computer directly into the modem. You can take the modem’s Ethernet cable that usually goes to your router and plug it into a PC instead.
However, remember when we said that routers aren’t just couriers? They also play a role in keeping your computer safe from online dangers. Modems can’t do this; they just act as a translator.
As such, if you connect directly to your modem, you’re forsaking the security that a router can bring you. It’s not worth the trouble, so be sure to connect to a router instead!
But I Only Have One Device!
You may be confused, however, as to why you don’t have both a modem and a router. Instead, you have a single device that you plug directly into the line out, which also acts as a router for your Wi-Fi connections.
In this example, you’re the owner of a modem/router combo. These are becoming a popular choice, especially if you’re using a router your ISP gave you. Your one unit handles both the translation and distribution of data in one tidy package.
If you do decide to buy a router to replace it (and there are plenty of reasons to replace an ISP’s router), take a look inside your modem/router’s settings. There’s a chance it supports “modem mode,” which disables the router functionality but keeps the modem portion. You can then plug a router into it and use it as a pure modem.
Demystifying Your Wi-Fi Network
All the parts that make up a Wi-Fi network can be confusing, but it’s quite simple in practice. A modem acts as a translator between you and your ISP, while your router handles all the devices that want internet.
If your head spins when thinking about Wi-Fi technology, why not read up on the most common Wi-Fi standards and types?
Read the full article: Modem vs. Router: The Differences and Why You Need Both
Read Full Article



