With programming, online creativity knows no bounds. Every day, programmers across the Internet use their skills to create small projects for the public. Itty Bitty, a website created by former designer for Google and current vice President at Dropbox Nocholas Jitkoff, is one such small project.
Using the Itty Bitty site, you can create a tiny HTML website for free even if you don’t have any web hosting.
An Itty Bitty Explanation

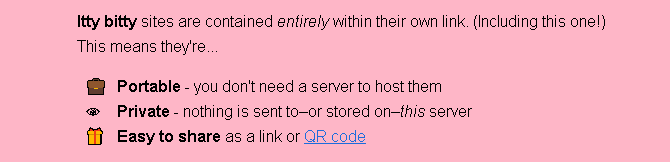
Here’s how it works: itty.bitty.site creates small sites by loading them through their URLs. In other words, your site is stored, and presented, within its link.
Because of this, websites created using Itty Bitty require absolutely no web hosting. The URL itself holds the entire data of the site: what it looks like, what it says, etc.
You’ll note that once you receive your Itty Bitty link, it’ll be a bit larger than usual. That’s your entire website.
Link for Link

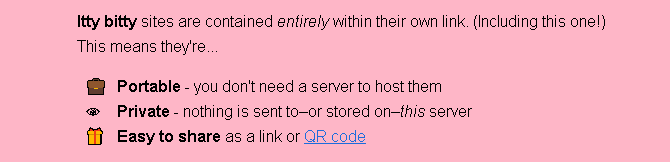
The actual site created by Itty Bitty has a very minimal interface. Keep in mind, every additional page on the site is created using the site itself.
From this page, you can immediately begin using basic HTML for create a simple page.
If you want to create a more robust Itty Bitty site, you can either drag and drop an HTML document directly into the website or link an existing project directly into the prompt.
While your document or link may use other programming languages like CSS or JS, they’ll still be loaded with your Itty Bitty site. That said, the main benefit of using Itty Bitty (and the central reason it can be loaded from an address) is that your page has to be kept under a certain, small size.
How Small Is an Itty Bitty Site?

If Itty Bitty is free and requires no web hosting, how big can your site really be? The answer: not very.
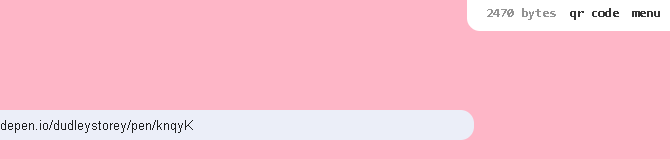
The site presents the size of your website to you at the top-right portion of the window. While sites can fluctuate in size, that also means your link will fluctuate in size as well. Some sites won’t allow you to share links larger than a few bytes, which can limit your ability to share bigger sites.
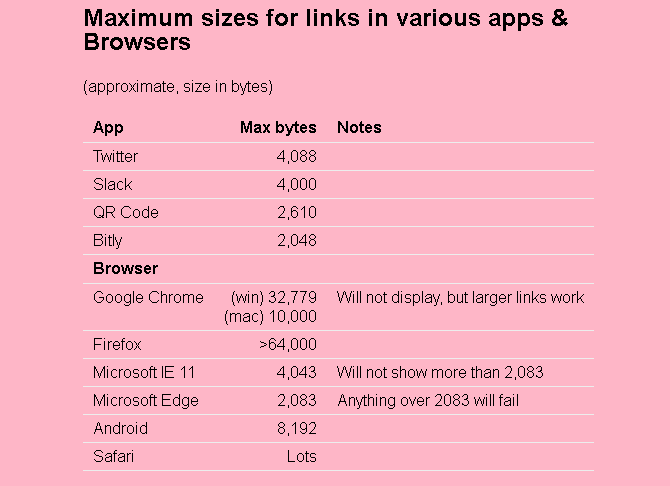
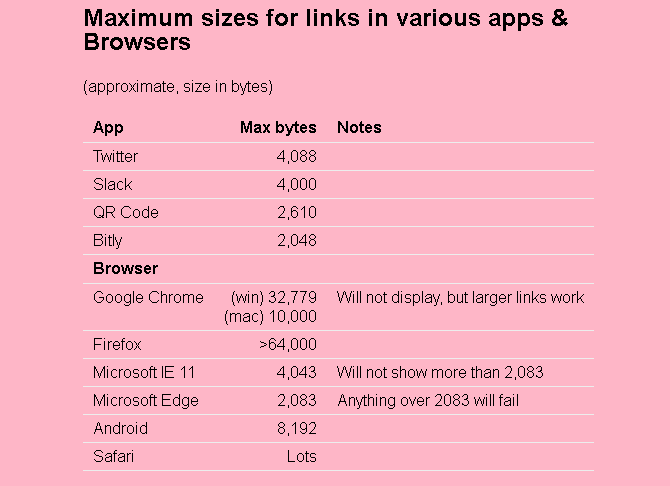
Luckily, the creator has posted the max byte sizes possible for plenty of popular platforms to explain what sizes different platforms will accommodate:

If you’re looking to shorten a website using Bitly, for example, you’re going to have to create a very small website. That goes for Microsoft Edge as well. If you’re only looking to share it across browsers, however, you can create a much larger site.
From Link to Itty Bitty Site
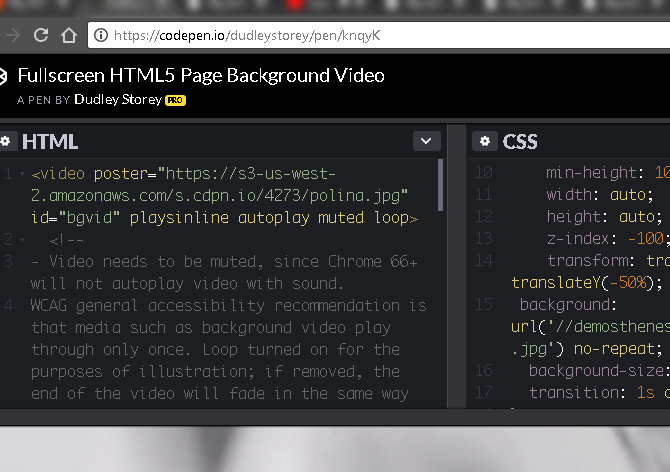
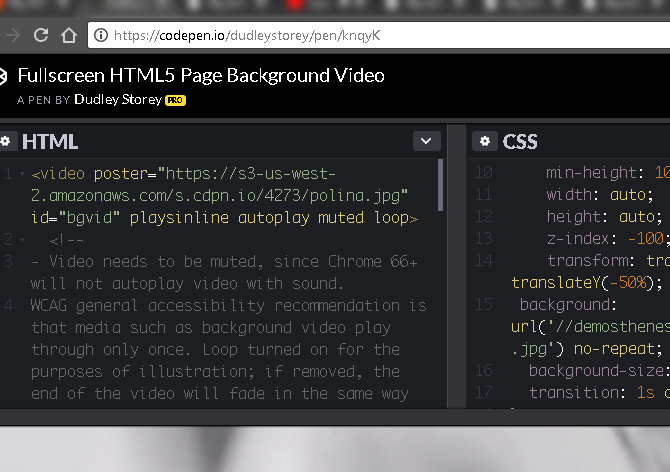
While you can also create Itty Bitty sites by dropping HTML files directly into it or by typing the site contents directly, I’ll demonstrate using a Codepen project previously made by Dudley Storey.
Codepen is the easiest way to create your site using Itty Bitty. Codepen provides users with both an easy-to-use developer environment and a convenient linking process.

The above is a fantastic example of how a strong HTML backbone—and other subtle programming additions—can create a simple website. Luckily, it’s also small enough to share across many of the platforms listed above.
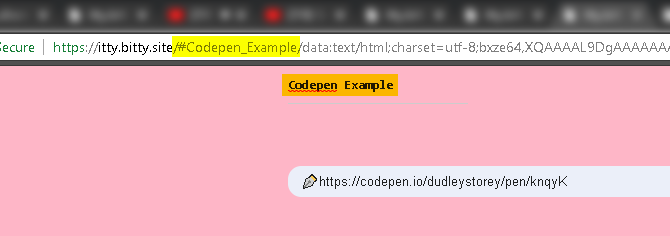
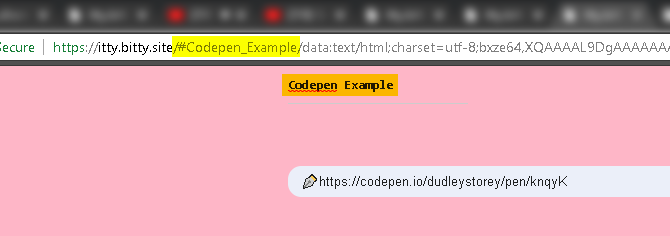
To convert a Codepen project into an Itty Bitty site, paste the Pen’s link into the Itty Bitty site. Then, mouse over the gray untitled section and edit the text to reflect your site.

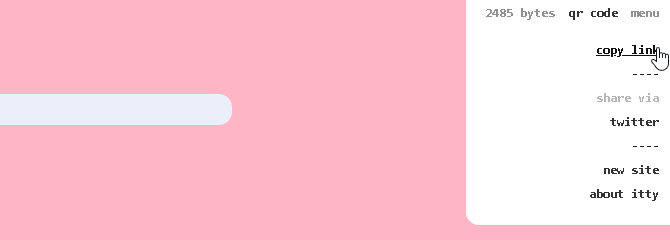
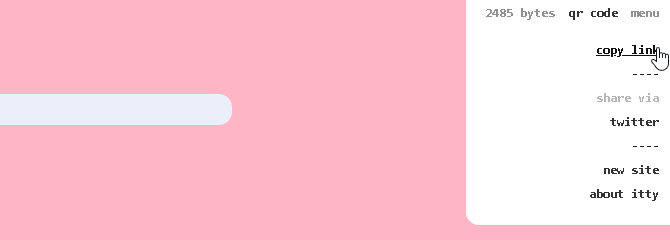
Next, click on the menu at the top right of the window.

This is where you create the link to your Itty Bitty. While it may not seem as though you’ve just created a website, you have!
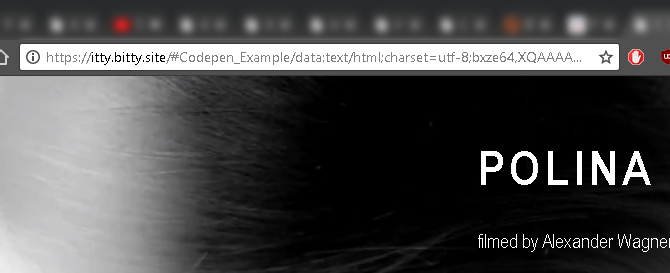
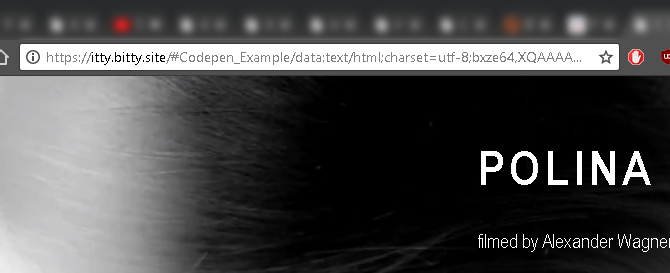
Once you click the copy link option, you can paste the link into your browser to view the site. Also important to note: by default, Itty Bitty sites can be sent via QR code.
That allows for a slew of options, like attaching a physical reference for lost devices.

Congrats, you now have a ready-to-link website that is server-less and free!
Shorten Your Itty Bitty Link Even Further
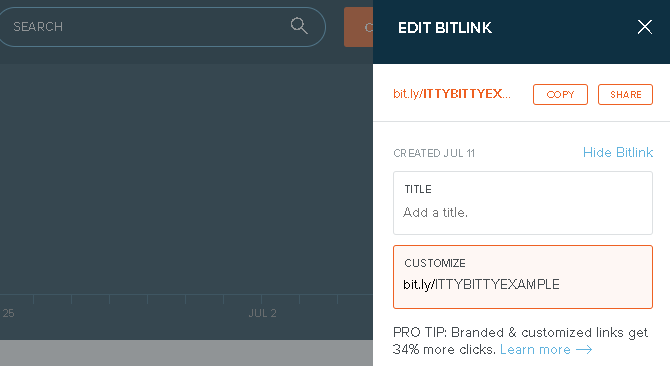
You can also create a clutter-free link using a link shortening tool. I’ll use Bitly, which not only allows you to shorten links but also allows you to customize the link with your own text if you sign up for a free account.
Our original Codepen example is too large to condense using Bitly, so here’s another fantastic project by JT Helms. I simply followed the process above to convert this Pen to an Itty Bitty site.
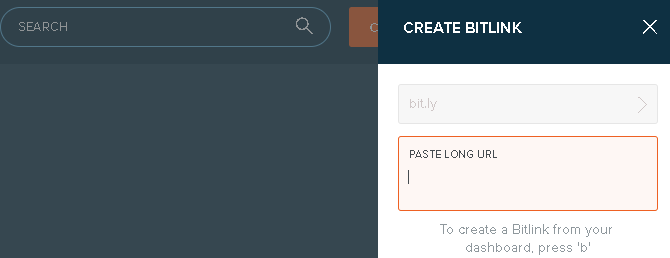
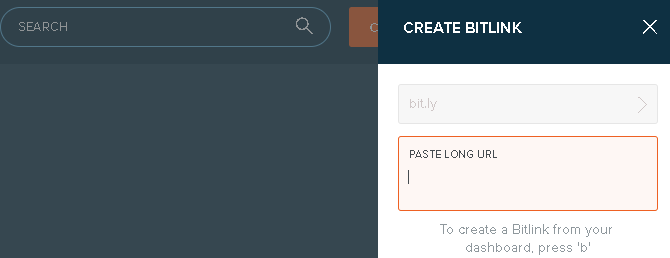
Once you have your link, head to Bitly. Paste your link into Bitly’s splash page, or sign into your account and select the Create button. Enter your link in the following prompt.

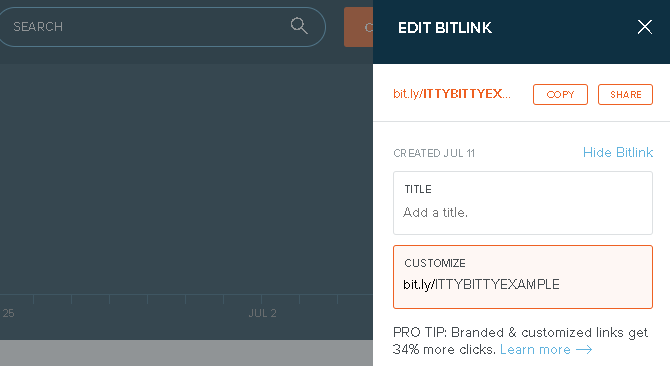
Once you’ve pasted your link, it will automatically be converted. Then, adjust your link as you see fit using Bitly’s editor if you’re logged in.

I change the initial link to ITTYBITTYEXAMPLE. You can now head to bit.ly/ITTYBITTYEXAMPLE as you would any other site—except, of course, that it’s free and requires no web hosting or server maintenance.
Security for Itty Bitty Sites

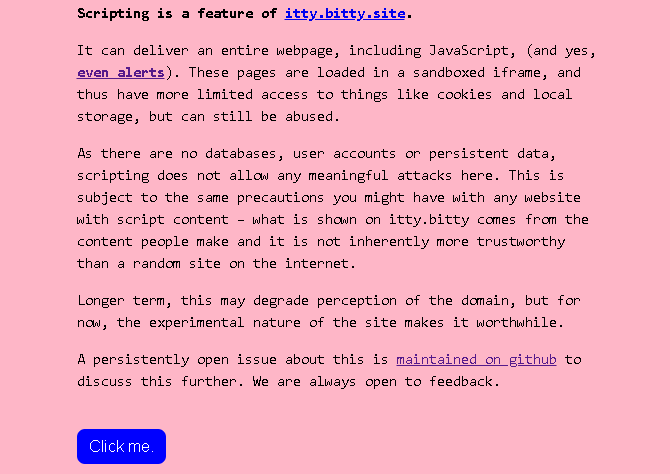
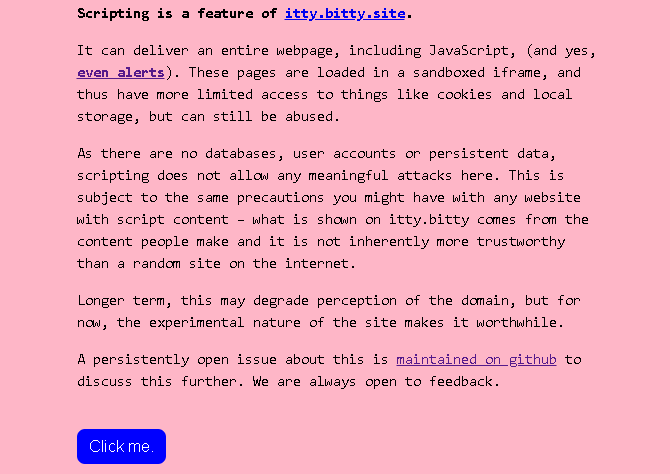
While this is a cool and ingenious way to create small HTML sites, it’s not without its flaws. You can misuse an Itty Bitty site as easily as you can any other. That means sites can annoy you with features like alerts.
Since the site is still in an experimental phase, don’t necessarily rely on the site as a main method of establishing a safe web presence.
The Itty Bitty Possibilities Are Endless
Creativity found online is often impressive. Rarely, however, is it as simple, accessible, and easy to use as Itty Bitty. Want to showcase a small application? Messing around with div elements? It’s all readily doable using the Itty Bitty site.
Moreover, you’re not limited to a certain number or sites. Take a note from the site’s creator Nocholas Jitkoff and link a site within a site for a comprehensive, multi-page explanatory website. Or make an ASCII bulldog. The possibilities are small in size, but endless in scope, so try out this little online experiment today!
Go further and make even better sites by improving your knowledge of HTML and CSS before creating an Itty Bitty site!
Read the full article: How to Create a Hosting-Free Website With Itty Bitty
Read Full Article






 That’s problematic because it could make minors
That’s problematic because it could make minors 
 The increased scrutiny brought on by the Cambridge Analytica debacle, Russian election interference, screentime addiction, lack of protections against fake news, and lax policy towards conspiracy theorists and dangerous content has triggered a reckoning for Facebook.
The increased scrutiny brought on by the Cambridge Analytica debacle, Russian election interference, screentime addiction, lack of protections against fake news, and lax policy towards conspiracy theorists and dangerous content has triggered a reckoning for Facebook.