
While RSS feed and feed readers aren’t quite as popular as they used to be, RSS are still important for your site visitors who want to be notified whenever your page updates. In addition, RSS feeds can be used in a number of ways to promote your content using social media.
Let’s first have a look at how to create an RSS feed for your site from scratch.
RSS Feed Format: HEADER
An RSS feed for your site is essentially an XML file. You must adhere to a specific format for the XML file for it to be identified as an RSS feed.
All you have to do to create your RSS feed is to specify your information for all the necessary tags. You can use any text editor. Notepad would work fine but have a look at Notepad++.
Let’s take a look at the tags you need to include in your XML file to create your RSS feed:
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0">
<channel>
The first two lines specify the XML and RSS version as you can see. The third line opens a “channel” tag. This is what would contain all the information for your channel or website. Add these three lines as they are.
Next, some code about the feed:
<title>MakeUseOf RSS Feed</title>
<link>//www.makeuseof.com/</link>
<description>Cool Websites, Software and Internet Tips</description>
<lastBuildDate>Wed, July 4 2018</lastBuildDate>
Those few lines specify information about your RSS feed and your website. The title tag houses any title that you would like to give to your RSS feed, link tag points to your website, and the description tag contains a brief introduction about the RSS feed or the website. The lastBuildDate tag provides the last time any content in the channel changed. Note that dlastBuildDate is optional.
Whatever is inside your file now, lets call it the HEADER.
RSS Feed Format: CONTENT
Next up we have the actual content of the RSS feed that will be displayed as distinct entries when viewed using a feed reader. Each entry is contained within a pair of <item></item> tags, and must have the following content at least:
<item>
<title>Entry Title</title>
<link>URL Link to the entry</link>
<guid>https://www.mysite.com/?p=584674</guid>
<description>This is the description of the content...</description>
<pubDate>Wed, July 4 2018</pubDate>
</item>
Again the title tag would refer to the heading or your content, link is the complete web address at which the item entry can be reached on your website.
The date has a specific format, which can see above. The time must be in GMT; you can refer to RFC 822 section 5 for more details on other date-time specification formats.
Finally the description tag houses the actual content or description of the entry. Remember the above would be repeated for every entry on your website. For example if you have a blog with five articles, a complete RSS feed should have 5 item tags to house 5 entries.
The guid tag is a unique identifier for each item. This is how many feed readers (and your own code that generates that file) determine whether the RSS file contains new items.
The pubDate tag provides the publication date of the content inside the channel. In the example above, this refers to the content of the individual items and each item would have its own publication date.
Close off the open channel and rss tags (using </channel> and </rss>) and save the file. Upload it to the appropriate location on your web server (the site root would work fine) and you have an RSS file at your disposal.

Most modern feed readers can display a header image for your article if you preface the description with an embedded image using the HTML <img> tag.
Now if you sit down and think about it, you would at once realize that the file you just created is static, meaning that the entries that you wrote inside the item tags would remain the same and wouldn’t change to reflect the most recent content of your website. So before we wrap things up, we have a couple of issues that need to be addressed.
Make Your RSS Feed Dynamic
Now this would require a fair bit of programming. If you are not confident with your programming skills, I suggest you’d be better off using a CMS like Joomla, Drupal, or best of all, WordPress (if that suits you). CMSes have a number of plug-ins for RSS feeds, and most of them even offer RSS functionality right out of the box. However, since you are reading this, I assume you are brewing your own solution and so let’s get coding.
You can use the same programming language that you have used to program your site. The concept, regardless of programming language, is going to be the same. You’ll store set number of items that you wrote to the RSS feed during the last update to your site database. This database gets updated each time you publish a new page or blog entry. Each time your “rss update” script runs, you’ll read those values from the database and write them to the file.
All we are going to do is to fetch the entries from the database and insert them into the appropriate tags. I can only briefly outline the steps because the actual code would vary according to the programming language you are using. The following code snippets are courtesy of WebReference.com, so for the full details while you’re writing your own code, make sure to go through those details.
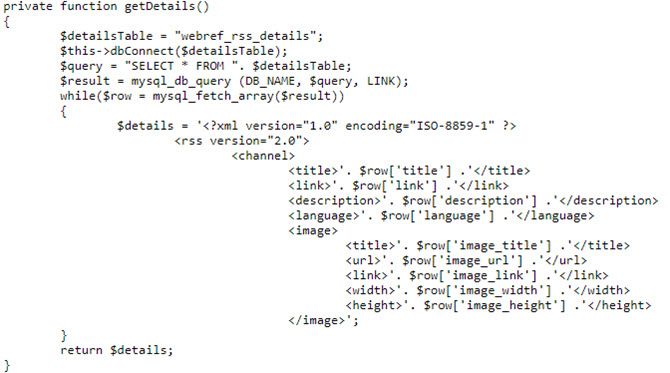
This function will pull header details from the database and write them to the RSS file.

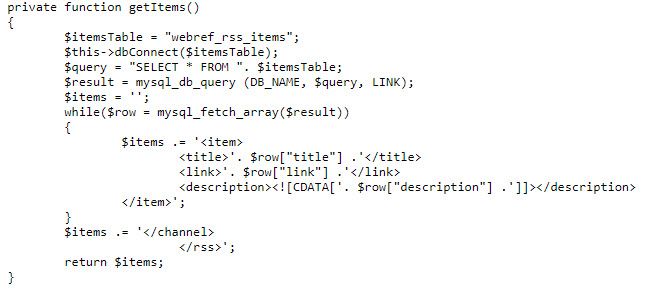
This function will pull all of the individual items from the database and write them to the RSS file.

In general, regardless of what language you use, the steps or logic for the code will be the same:
- Connect to the database containing all the information we require (refer above).
- Fetch all the ENTRIES that you want to add to the RSS feed. Usually it is the 10 most recent ones
- Generate the first part of the file, i.e. the HEADER.
- For each item, do the following:
- Generate an <item> tag.
- Fill in the required tags and content.
- Generate the </item> tag.
- Generate the FOOTER to close off the file.
Make Your RSS Feed Discoverable
Another thing you need to keep in mind is that feed readers should be able to identify the generated feed as an RSS feed. There are plenty of ways to do this:
- You can create an XML file as the RSS file and open it up, then manually add items every time a new entry is published, or whenever the feed should be updated.
- If you using a script to create the RSS feed each time it is requested, you could send a Content-Type: application/xml header before any other information.
- You could save the script as an XML file and have your web server software treat it as a scripting file. Example, adding:
AddType application/x-httpd-php .xmlin .htaccess would make Apache treat XML files as PHP files.
Ideally, your browser will recognize the RSS feed when the feed’s URL is entered into the address field, as opposed to showing the contents of the script.
Most modern WordPress sites have an RSS feed available out-of-the-box. Take a look at MakeUseOf’s RSS feed contents by visiting the URL appended with “/feed” at the end.
Easier Alternatives to Creating an RSS Feed
Over the years there have been a lot of developments around the RSS technology. No one really needs to create a manual RSS feed anymore, since there are so many services that can take any website and convert it into a dynamically updated RSS feed. Here are a few services online that will accomplish this (not all are free).
FetchRSS: This site lets you define elements of any web page you want to monitor for updates, and create an RSS feed out of it by clicking on elements of the page.

Feed Creator: This service, created by FiveFilters.org, lets you type in the page URL, and filters for guid or class attribute or URL segments.
Feed43: Allows you to pull in HTML from any web page and create snippets for filters that identify any new items on the page. The free version lets you create limited item feeds that update every six hours or more.
Feedity: This service is similar to FetchRSS in that it lets you graphically highlight sections of a web page to monitor for updates.
Get Your RSS Feed On
There’s a misconception that RSS is old technology, but it’s remained a core part of the web for a reason. It’s why most CMS systems integrated RSS generation into their core package. That’s because RSS is the easiest method available to let your fans and readers subscribe to receive notifications whenever your site updates.
That keeps your visitors coming back and loyal. So make use of RSS, even if only a small portion of your visitors want it. After all, loyal visitors are hard to come by.
If you want to learn more about easily running a website, make sure to check out our ultimate WordPress guide.
Read the full article: How to Create an RSS Feed for Your Site From Scratch
Read Full Article
No comments:
Post a Comment